Hôm nay mình có loay hoay đi tìm kiếm giải pháp làm sản phẩm có biến thể mà khách hàng của mình yêu cầu phải nhập, xuất bằng file excel mà phần biến thế không bị lỗi hiển thị. Vò đầu bứt tai với 1 website cài đến 2 cái plugin dùng để là thuộc tính chọn màu – ảnh cho các thuộc tính con mà vẫn không giải quyết được vấn đề đó.
- Additional Variation Images Gallery for WooCommerce
- WooSwatches – Woocommerce Color or Image Variation Swatches
Rồi tự nhiên đập đầu xuống bàn thì mình nhận ra website mình đang làm được từ Flatsome, mà Flatsome là “đẹp trai“, mà đẹp trai thì hình như có bản update mới gần đây rất xịn xò thì phải. Mình bắt đầu tiến hành update bộ theme Flatsome đó lên phiên bản mới nhất là 3.14.2 và mày mò cách cài đặt để được như demo của Flatsome.
Thôi luyên thuyên, dưới đây mình xin hướng dẫn cách các bạn có thể cài đặt thuộc tính cho Woocommerce mà không còn cần cài plugin kia nữa 😀
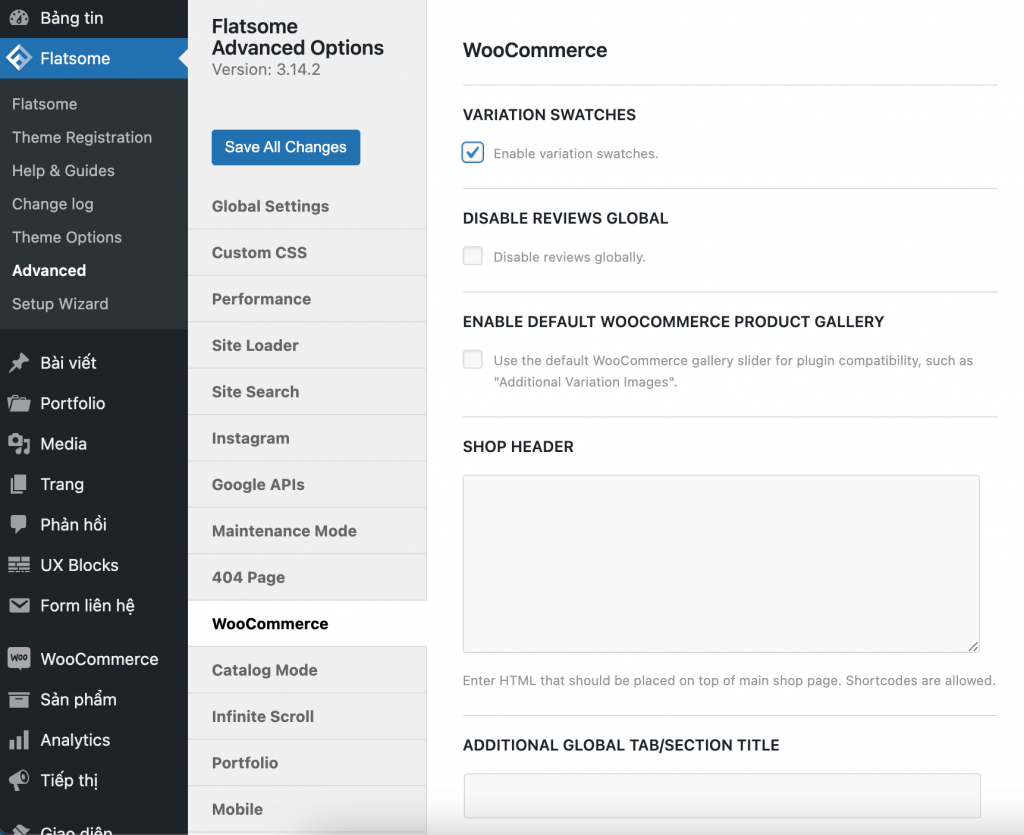
Bước 1: Vào Flatsome > Advanced > Woocommerce
Tại phần Woocommerce tích vào ô VARIATION SWATCHES và bấm lưu cài đặt.

Bước 2: Sản phẩm > Các thuộc tính
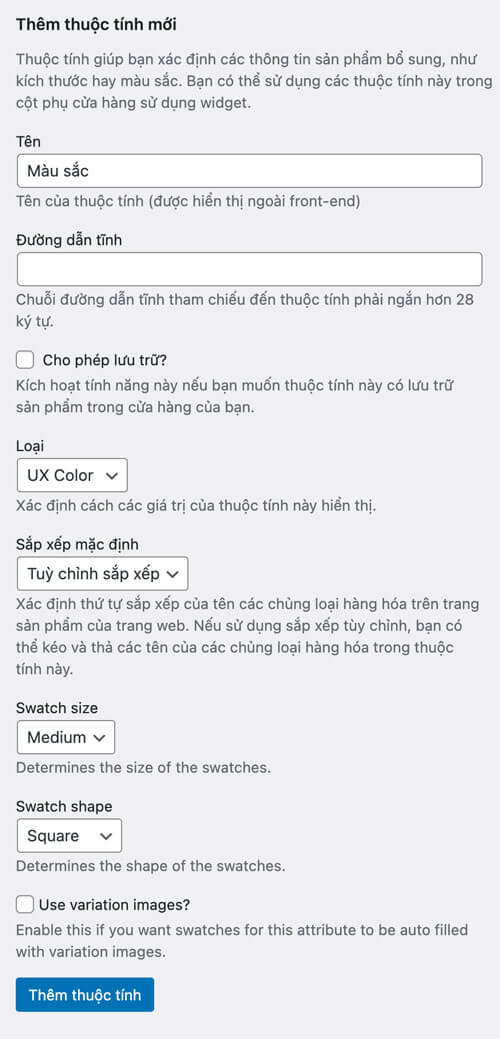
 Khi vào các bạn sẽ thấy có thêm mục:
Khi vào các bạn sẽ thấy có thêm mục:
– Loại: cái này định nghĩa cho cách hiển thị của thuộc tính
Gồm 3 lựa chọn:
UX Color: dùng cho lựa chọn thuộc tính hiển thị màu sắc
UX Image: dùng cho lựa chọn thuộc tính hiển thị hình ảnh
UX Label: dùng cho lựa chọn thuộc tính hiển thị Text
– Swatch size: cái này là kích thước hiển thị của thuộc tính ở trang chi tiết sản phẩm
– Swatch shape: cài này là dạng hiển thị thuộc tính ở trang chi tiết sản phẩm
– Use variation images? : Bạn tích vào mục này nếu bạn muốn cái UX Image tự động lấy ảnh của thuộc tính sản phẩm để làm ảnh hiển thị
Mách nhỏ: Tích vào ô cho phép lưu trữ để sau bạn có thể thêm thuộc tính trong sản phẩm nó sẽ tự lưu trữ lại và dùng cho các sản phẩm khác đỡ mất công tạo lại nhiều lần 😀
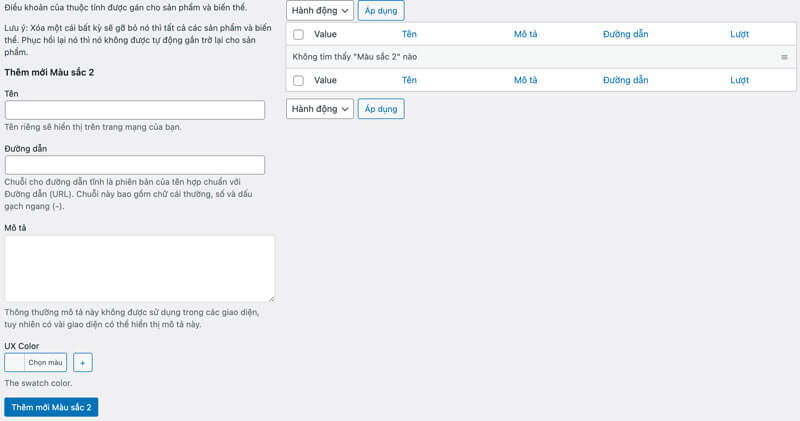
Bước 3: Cấu hình chủng loại của thuộc tính sản phẩm
Cái này các bạn chỉ cần bấm vào để thêm các thuộc tính của sản phẩm

Ví dụ mình thêm thuộc tính màu sắc thì phần UX Color bên dưới bạn sẽ chọn được màu sắc của thuộc tính ở đó, tương tự với UX Label hay UX Image nhé.
Bước 4: Đăng sản phẩm ( Cái này mình chỉ nói qua cấu hình thôi)
Với dạng sản phẩm đơn giản nếu bạn dùng UX Image thì tại phần Cấu hình chủng loại của thuộc tính sản phẩm bạn cần chọn mình ảnh cho từng thuộc tính.
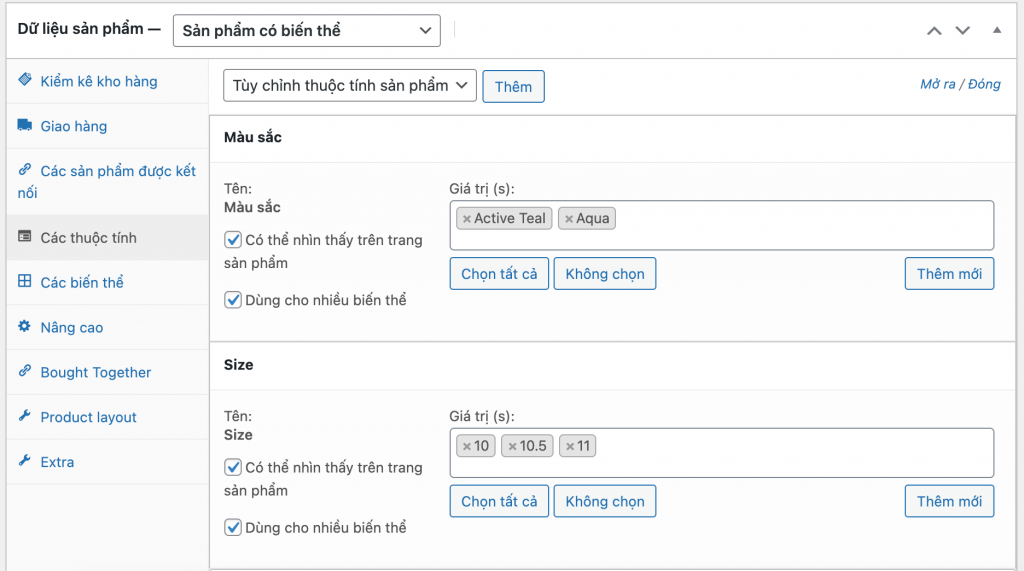
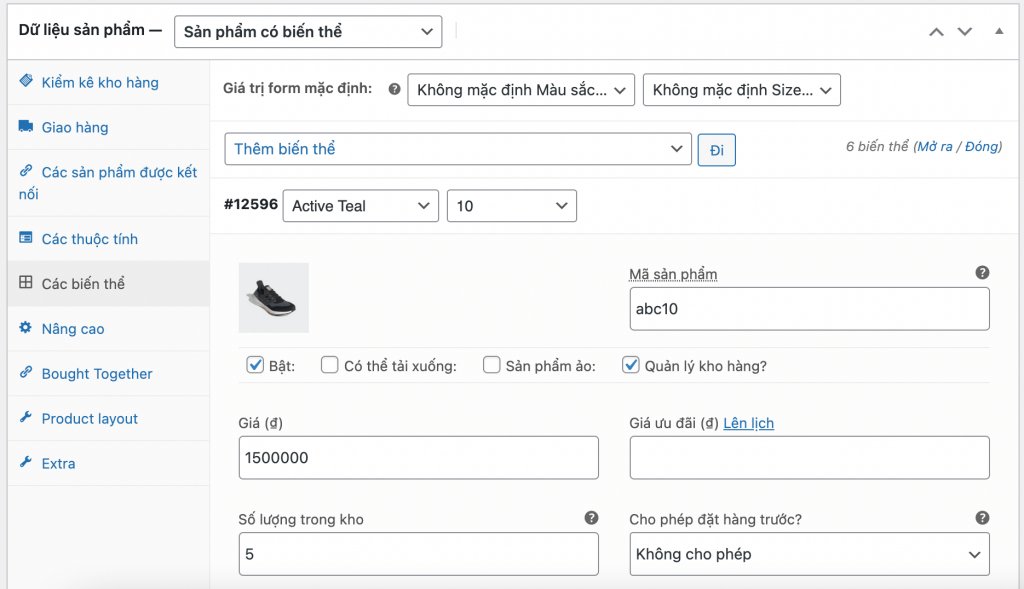
Với dạng sản phẩm có biến thể thì các thuộc tính bạn tạo sẽ được lấy thông tin, hình ảnh từ phần Các biến thể, dưới đây là cài đặt cơ bản của mình.


Phần Màu sắc của mình để dạng UX Image
Phần Size mình để dạng UX Label
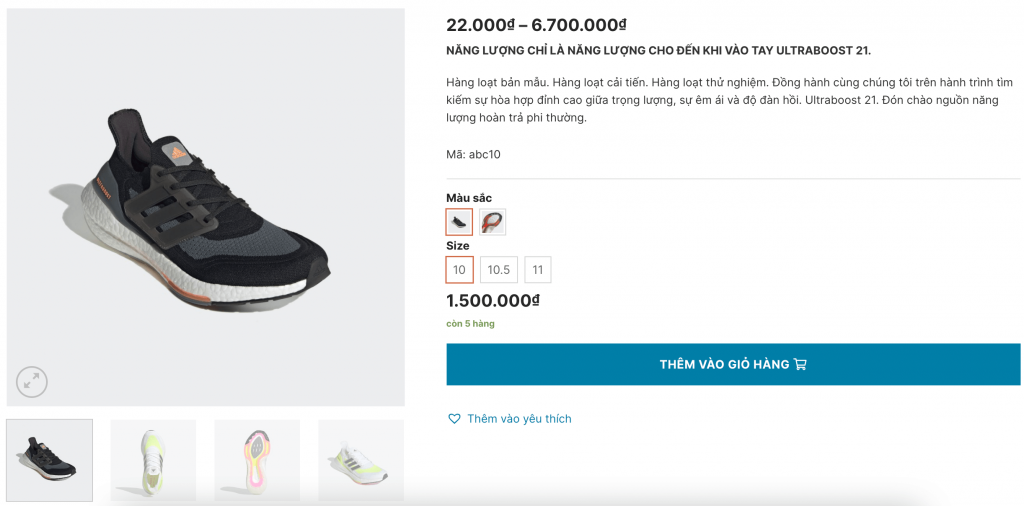
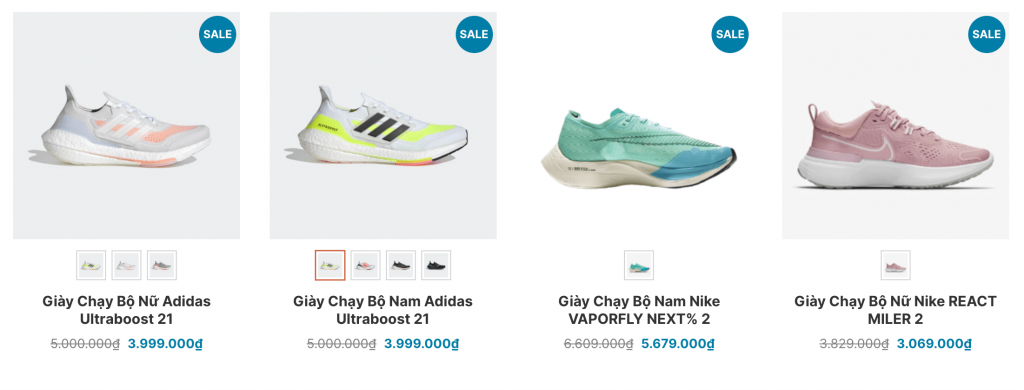
Và đây là kết quả mình đạt được

Nếu bạn muốn hiển thị thuộc tính màu sắc hoặc bất cứ thuộc tính nào khác như thế này:

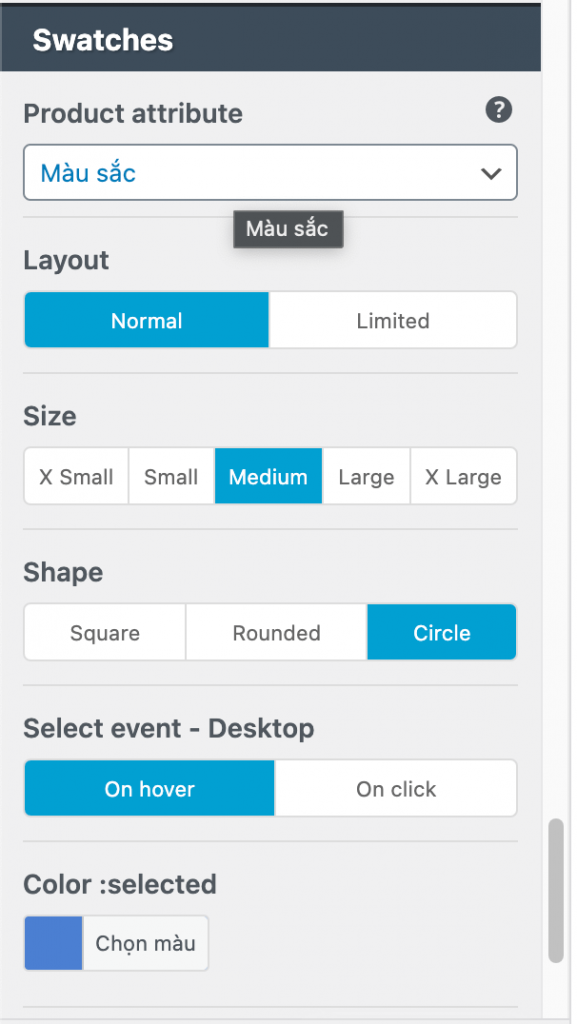
Bạn làm như sau nhé: Giao diện > Tùy biến > Woocommerce > Danh mục sản phẩm
Kéo xuống đến phần Swatches và cấu hình như mình là sẽ được như bên trên.

Cảm ơn các bạn đã đọc đến đây. Chúc các bạn thành công nhé.
Nếu có bất kỳ vấn đề nào có thể gửi thông tin hỗ trợ cho mình qua cái form chạy bên cạnh kia nhé, mình sẽ hỗ trợ nếu có thể.
Các bạn có thể đọc thêm bài viết khác tại đây
Hoặc 1 số kiến thức khác tại đây
Tags: Flatsome