WordPress hiện đang là 1 theme cực kỳ mạnh và phổ biến (CMS). Nó hiện đang chiếm khoảng 38% về thị phần của các theme được sử dụng để thiết kế website. Điều đó có nghĩa là cứ 3 web bạn đang truy cập thì có 1 trang web có thể đang chạy WordPress. Các trang web như EA, CBN, ESPN và thậm chí cả Nhà Trắng đều sử dụng WordPress để phục vụ cho các trang web của họ.
Tôi nghĩ rằng WordPress là giải pháp tốt nhất cho các chủ doanh nghiệp và thậm chí cả các trang web doanh nghiệp để đơn giản hóa việc tiếp thị trực tuyến của trang web của họ. Và tốc độ đóng một vai trò lớn trong việc trang web đó có hoạt động hiệu quả hay không.
KHÔNG AI HỨNG THÚ VỚI 1 WEBSITE LOAD CHẬM
Mặc dù WordPress là siêu phổ biến, nhưng sử dụng nó cũng có thể đi kèm với mức phí. Ban đầu, WordPress được tạo ra như một nền tảng blog, nhưng nó đã phát triển với khá nhiều chức năng cần thiết để phục vụ cho người dùng. Nhưng cũng chính vì nhiều chức năng và cấu hình khác nhau trên mạng, WordPress có thể load chậm nếu không được thiết lập chính xác.
Bạn hãy tưởng tượng việc mình vào 1 trang web và nó load rất chậm, vậy bạn sẽ làm gì? Chắc chắn câu trả lời sẽ là quay lại và tải 1 tìm kiếm khác. Điều đó cho thấy tốc độ load của web rất quan trọng, là yếu tố quyết định lượng khách truy cập và trải nghiệm vào website của bạn.
Theo kinh nghiệm của tôi, thời gian tải trang web được đề xuất là 2 giây hoặc ít hơn. Nếu trang web của bạn mất nhiều thời lượng hơn, thì bạn hãy tìm cách để tối ưu nó. Trên thực tế, Google đã tuyên bố rằng tốc độ trang dành cho thiết bị di động là một yếu tố xếp hạng. Điều này có nghĩa là nó có thể có tác động đến SEO trang web của bạn.
Điều đầu tiên bạn nên làm ngay bây giờ là kiểm tra tốc độ trang web WordPress của bạn. Điều này sẽ cung cấp cho bạn một điểm chuẩn bạn có thể sử dụng như là một đường cơ sở. Tôi khuyên bạn nên tải công cụ kiểm tra tốc độ GTmetrix miễn phí. Do bộ nhớ đệm, CDN và các tập lệnh của bên thứ ba khác, hãy đảm bảo chạy thử nghiệm ít nhất ba lần để có được kết quả chính xác.
Tăng tốc WordPress (front-end, back-end)
Bài đăng này tôi sẽ đăng cụ thể về các bước để cấu hình WordPress.Nó chứa các đề xuất áp dụng cho cả front-end và back-end (bảng điều khiển quản trị WordPress).
Đầu tiên, một chút về tôi: Tôi đã sử dụng WordPress trong hơn 12 năm. Trước đây tôi đã làm việc cho Kinsta, một công ty lưu trữ WordPress được quản lý hiệu suất cao. Trước đó, tôi đã làm việc cho KeyCDN, một mạng lưới phân phối nội dung toàn cầu. Vì vậy, bạn có thể nói rằng hiệu suất web là trong máu của tôi.
Tôi đã dành hàng ngàn giờ tối ưu hóa các trang web WordPress để đảm bảo rằng chúng đang chạy ở hiệu suất tối ưu. Chỉ cần làm theo các bước dưới đây để tăng tốc Độ WordPress ngay lập tức.
Tôi nghĩ bạn sẽ tìm được những thứ hữu ích cho mình ở bài đăng này.
1. Đầu tư vào lưu trữ WordPress nhanh
Tác động: Tốc độ front-end và back-end (bảng điều khiển quản trị WordPress).
Một trong những cách dễ nhất và quan trọng nhất để tăng tốc WordPress là bắt đầu với một nền tảng vững chắc. Và điều đó có nghĩa là bạn cần chọn một máy chủ WordPress nhanh chóng và đáng tin cậy. Bước đầu tiên này mọi người thường hay bị lúng túng. Nhiều người đánh giá thấp mức độ ảnh hưởng của nhà cung cấp dịch vụ lưu trữ đối với hiệu suất web của bạn.
Nếu bạn đang ở trên một trang web nhỏ, rất có thể bạn đang sử dụng gói lưu trữ web được chia sẻ giá rẻ. Điều này có nghĩa là trang web của bạn được lưu trữ trên máy chủ cùng với rất nhiều trang web khác, đồng nghĩa với việc là website của bạn và các website khác đag cùng chiến đấu trên 1 máy chủ.
Chọn một máy chủ giá rẻ là một trong những quyết định tồi tệ nhất mà bạn có thể đưa ra khi lưu trữ trang web của mình. Ví dụ, bạn có biết rằng BlueHost thuộc sở hữu của EIG? EIG là một công ty đã mua lại tất cả các máy chủ hoạt động thấp trong nhiều năm. Dưới đây là danh sách đầy đủ các máy chủ thuộc sở hữu của EIG.
Đó là lý do tại sao tôi khuyên bạn nên tìm hiểu các nhà cung cấp dịch vụ lưu trữ mà tôi hiện đang sử dụng cho các trang web của riêng mình. Chọn máy chủ lưu trữ phù hợp có nghĩa là bạn không phải lo lắng về thời gian ngừng hoạt động hoặc tốc độ. Dưới đây là hai nhà cung cấp dịch vụ lưu trữ WordPress mà tôi đang sử dụng:
SiteGround (SiteGround)
Nếu bạn đang tìm kiếm dịch vụ lưu trữ WordPress giá cả phải chăng, tôi khuyên bạn nên sử dụng SiteGround. Họ cung cấp lưu trữ được chia sẻ với HTTP / 2, PHP 7, SSD và các tính năng khác chỉ từ 3,95$ một tháng. Để chắc chắn hãy kiểm tra đánh giá chúng tại đây nhé SiteGround review.

SiteGround tuyệt vời nếu bạn cần một máy chủ giá rẻ mà vẫn có một số tính năng mới nhất mà những kẻ lớn hơn làm. Một khi bạn bắt đầu nhận được rất nhiều lượng truy cập tôi khuyên bạn nên đầu tư vào một máy chủ lớn hơn như Kinsta.
Kinsta
Nếu bạn đang tìm kiếm 1 máy chủ quản lý Lưu trữ WordPress với hiệu suất cao, tôi sẽ dành lời khen ngợi cho Kinsta. Bộ tính năng phong phú của Kinsta thực sự là những gì khác biệt giữa chúng và các công ty lưu trữ WordPress khác ngoài kia. Chúng được cung cấp bởi Google Cloud Platform nhanh chóng và mạng cấp cao của nó.

Một số khách hàng hiện tại của họ bao gồm Buffer, Flippa, Mint.com, Ubisoft và TripAdvisor! Hãy chắc chắn kiểm tra đánh giá Kinsta
2. Mạng phân phối nội dung (CDN)
Cho dù nhà cung cấp dịch vụ lưu trữ web của bạn nhanh như thế nào, bạn không bao giờ có thể đánh bại vấn đề tốc độ mạng chậm. Khi bạn lưu trữ trang web của mình, trang web luôn được lưu trữ trên một máy chủ duy nhất ở đâu đó trong trung tâm dữ liệu. Nếu như máy chủ của bạn được đặt ở nước ngoài thì tốc độ tải xem bị chậm hơn so với máy chủ được đặt trong nước vì nó phải tải mọi thứ trên toàn cầu.
CDN khắc phục điều đó bằng cách lưu trữ các bản sao nội dung của bạn, như hình ảnh, CSS và JavasScript trên máy chủ, còn được gọi là POPs, trên toàn cầu. Nó cũng lưu trữ chúng. Bằng cách này, khi khách truy cập tìm kiếm trang web của bạn, nội dung được phân phối từ POP (bộ nhớ cache) địa lý gần nhất thay vì máy chủ web của bạn. Tìm hiểu về CDN tại bài viết này CDN cho dummies .
CDN thực sự giúp được bao nhiêu? Tôi thấy tốc độ tăng CDN của một trang web WordPress lên đến 68%! Đây là bằng chứng.
Tôi sử dụng KeyCDN, cho tất cả các trang web của tôi. KeyCDN cũng cung cấp lá chắn nguồn gốc và mã thông báo an toàn miễn phí, mà hầu hết các nhà cung cấp khác tính phí hàng trăm đô la.
KeyCDN cũng có tích hợp Let’s Encrypt miễn phí để bạn có thể triển khai SSL miễn phí. Và họ hoàn toàn hỗ trợ HTTP/2, Bộ nhớ đệm WebP và các giao thức mới nhất để nội dung của bạn được phân phối nhanh nhất có thể. Hãy kiểm tra đầy đủ về KeyCDN

Nếu bạn chưa sử dụng CDN, thì đó sẽ là một thiếu xót để hỗ trợ cho website của bạn. Một blog thông thường sẽ truy cập trong phạm vi băng thông 20-25 GB. Và để thực hiện một CDN, chi phí ít hơn 5$ mỗi tháng bạn sẽ thấy bất ngờ về tốc độ web của bạn được tăng từ nhiều POPs trên toàn thế giới. Tôi sử dụng plugin Perfmatters của chúng tôi để triển khai CDN.
Kinsta hợp tác với KeyCDN. Vì vậy, nếu bạn sử dụng Kinsta như một máy chủ WordPress, KeyCDN sẽ được miễn phí!
3. Sử dụng plugin Perfmatters
Perfmatters là một plugin hiệu suất WordPress nhẹ được phát triển bởi bản thân tôi và anh trai tôi, về cơ bản nó sẽ bao gồm tất cả các tối ưu hóa mà chúng tôi sử dụng trên các trang website của chính mình để đạt được lợi thế hơn so với đối thủ cạnh tranh.

Một số tính năng của nó bao gồm:
- Tối ưu hóa cơ sở dữ liệu của bạn (sửa đổi, spam, thùng rác và hơn thế nữa).
- Lười tải hình ảnh, iframe, video YouTube và hơn thế nữa.
- Tải trước tài nguyên và liên kết tìm nạp trước cho thời gian tải tức thời.
- Trì hoãn JavaScript để khắc phục tài nguyên chặn kết xuất.
- Lưu trữ Google Analytics cục bộ (bao gồm tùy chọn phân tích tối thiểu 1,5 KB).
- CDN viết lại (treo lên nhà cung cấp CDN yêu thích của bạn).
- Thay đổi URL đăng nhập WordPress của bạn (giảm lưu lượng bot và bảo vệ trang web của bạn).
- Vô hiệu hóa và hoặc giới hạn các phiên bản WordPress.
- Vô hiệu hóa các tập lệnh WooCommerce trên toàn trang web.
- Vô hiệu hóa biểu tượng cảm xúc, tự pingbacks, XML-RPC, nhúng, và nhiều hơn nữa.
- Loại bỏ chuỗi truy vấn khỏi tài nguyên tĩnh.
- Thay đổi tần suất và hoặc vô hiệu hóa Heartbeat API.
- Thay đổi khoảng thời gian lưu tự động.
- Hỗ trợ nhiều trang web.
- Hỗ trợ trực tiếp từ các nhà phát triển của plugin.
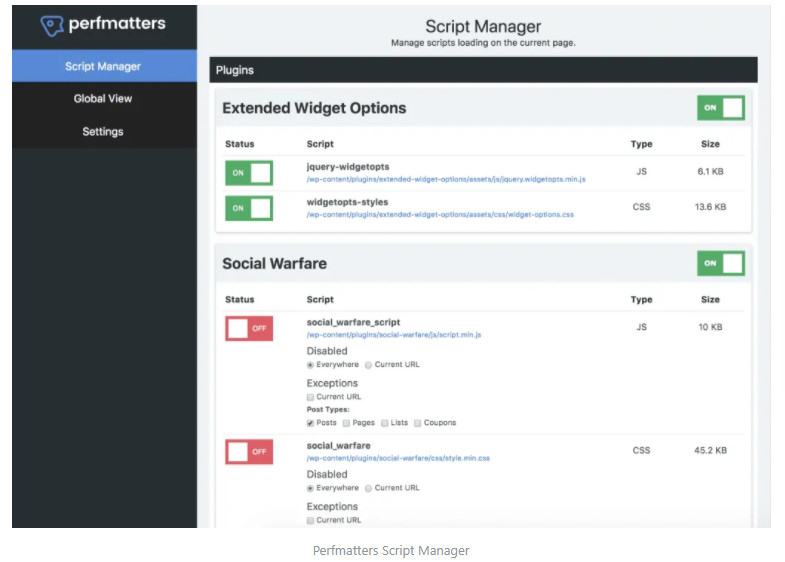
Với tính năng Trình quản lý Tập lệnh, bạn có thể tắt tập lệnh, truy vấn và CSS/JS nội tuyến trên cơ sở mỗi bài đăng/trang hoặc thậm chí trên toàn trang web. Điều này có thể giúp tăng đáng kể tốc độ trên các trang web WordPress của bạn (đặc biệt là trang chủ của bạn).
Một vài ví dụ về những gì điều này có thể được sử dụng cho:
- Plugin Contact Form 7 phổ biến tự tải trên mọi trang và bài đăng. Bạn có thể dễ dàng vô hiệu hóa nó ở khắp mọi nơi với một cú nhấp chuột và chỉ kích hoạt trên trang liên hệ của bạn.
- Các plugin chia sẻ trên phương tiện truyền thông xã hội chỉ nên được tải trên bài đăng của bạn. Bạn có thể dễ dàng vô hiệu hóa nó ở mọi nơi và chỉ tải trên các loại bài đăng hoặc thậm chí là các loại bài đăng tùy chỉnh.

Trình quản lý tập lệnh thậm chí còn hỗ trợ Regex. Điều này cho phép bạn vô hiệu hóa các tập lệnh trên các trang lưu trữ được tạo động, kết quả tìm kiếm, v.v. Về cơ bản, bất kỳ bài đăng hay trang nào đều có thể bị vô hiệu hóa hoặc bật.
4. Tối ưu hóa cơ sở dữ liệu WordPress và không gian đĩa
Tác động: Tốc độ front-end và back-end (bảng điều khiển quản trị WordPress).
Điều tiếp theo cần làm là đảm bảo rằng cơ sở dữ liệu WordPress của bạn được tối ưu hóa.
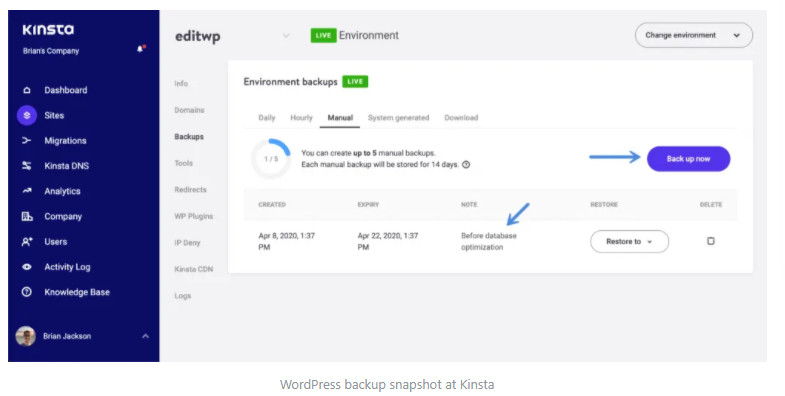
Trước khi tiếp tục, nó luôn luôn có một bản sao lưu của trang web WordPress của bạn. Nếu bạn đang sử dụng máy chủ lưu trữ như Kinsta, bạn có thể chụp ảnh bằng một cú nhấp chuột và bạn đã sẵn sàng. Nếu không, bạn có thể sử dụng plugin sao lưu WordPress miễn phí.

Bảng cơ sở dữ liệu
Nếu bạn chưa bao giờ thực hiện bất kỳ tối ưu hóa cơ sở dữ liệu nào trước đây, điều đầu tiên bạn sẽ muốn kiểm tra là bạn có bất kỳ bảng MyISAM và InnoDB hỗn hợp nào không. Về cơ bản, có hai loại bảng MySQL khác nhau. InnoDB đã chứng minh bản thân nhanh hơn nhiều.
Bạn có thể làm theo hướng dẫn này để chuyển đổi MyISAM sang InnoDB.
Bản sửa đổi WordPress
Theo mặc định, WordPress lưu trữ các phiên bản của bài viết và trang khi bạn thực hiện thay đổi. Điều này chắc chắn là tiện dụng trong trường hợp bạn cần phải trở lại một phiên bản cũ hơn, tuy nhiên nó lại không giới hạn về số lượng phiên bản.Đặc biệt là trên các trang web lớn, điều này có thể làm tốc độ tải web của bạn bị chậm đáng kể.
Việc đầu tiên bạn sẽ muốn làm là loại bỏ các phiên bản cũ và sau đó đặt một giới hạn mới.
Plugin Perfmatters của chúng tôi cung cấp một cách dễ dàng để dọn dẹp và xóa các bản sửa đổi cho bài đăng, trang và loại bài đăng tùy chỉnh. Hoặc nếu bạn đang tìm kiếm một giải pháp miễn phí, plugin WP-Optimize cũng hoạt động.
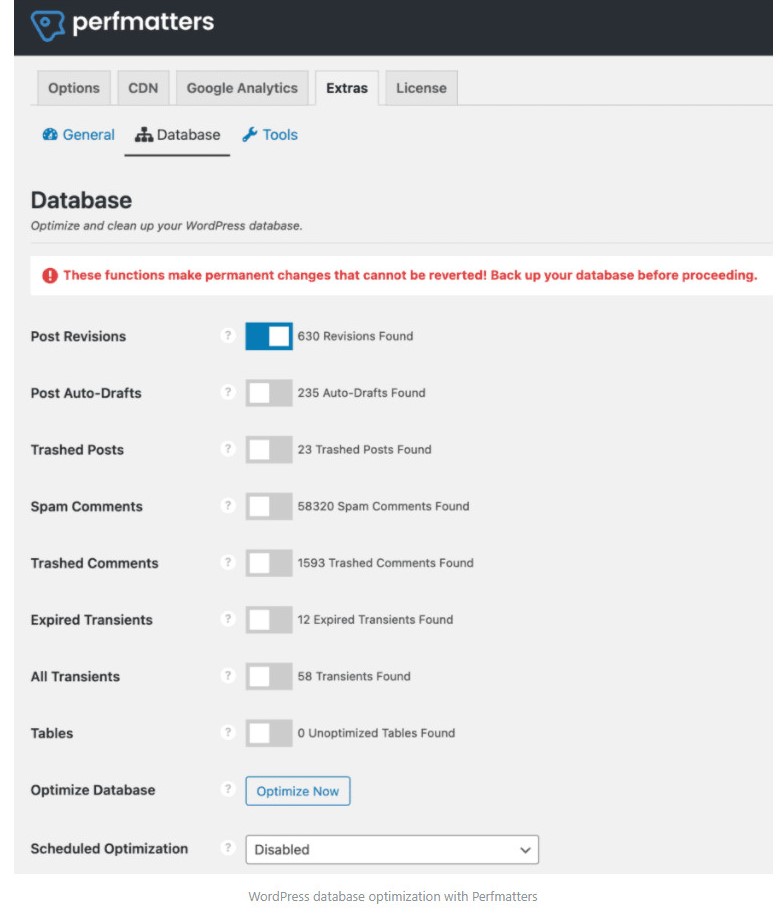
Như bạn có thể thấy dưới đây tôi có 630 phiên bản trong cơ sở dữ liệu. Chắc chắn là sẽ có những phiên bản không được sử dụng. Vậy việc đầu tiên là hãy dọn dẹp các phiên bản cũ và đặt giới hạn cho chúng.

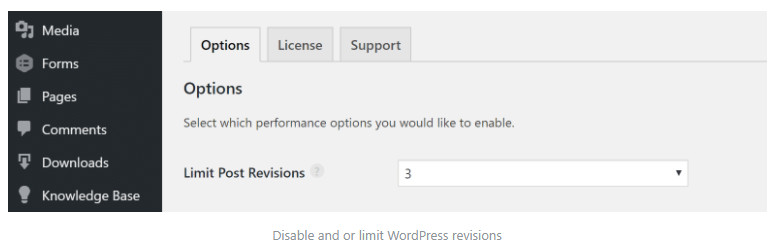
Bây giờ các phiên bản cũ được dọn dẹp, đây là khoảng thời gian để giới hạn số lượng các phiên bản. Có một vài cách bạn có thể làm điều này. Tôi khuyên bạn nên sử dụng plugin Perfmatters của chúng tôi. Bạn có thể giới hạn hoặc vô hiệu hóa chúng chỉ bằng một cú nhấp chuột, như được thấy bên dưới.

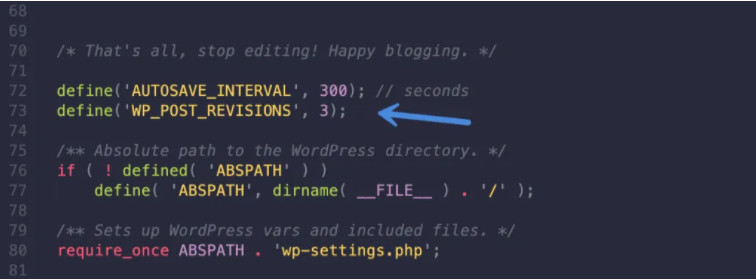
Hoặc bạn có thể làm điều đó bằng tay bằng cách thêm mã sau vào tập tin wp-config.php bạn. Trong ví dụ này, tôi giới hạn chúng ở mức 3.
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', 3);
Điều quan trọng là thêm mã trên ‘ABSPATH,’ nếu không, nó sẽ không hoạt động.

Bạn cũng có thể vô hiệu hóa các phiên bản hoàn toàn.
Hình ảnh cũ hoặc không sử dụng
Theo thời gian, bạn có thể có rất nhiều hình ảnh không sử dụng chiếm không gian đĩa. Tôi khuyên bạn nên sử dụng plugin Media Cleaner sẽ giúp dọn dẹp phương tiện (và tệp) không được sử dụng trên trang web WordPress của bạn.
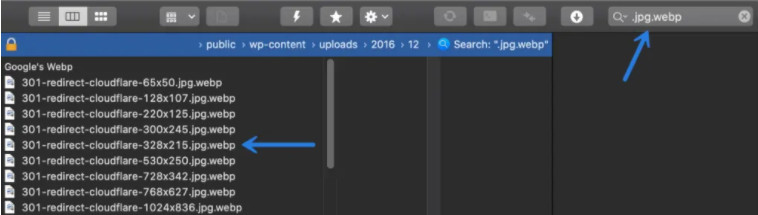
Một điều khác cần chú ý là nếu bạn đã di chuyển từ plugin tối ưu hóa hình ảnh này sang plugin tối ưu hóa hình ảnh khác trong quá khứ. Lý do là một số sử dụng phần mở rộng tập tin khác nhau. Ví dụ: nếu bạn di chuyển từ Imagify sang ShortPixel,bạn có thể có hình ảnh còn sót lại với tiện ích mở rộng nằm trong thư mục tải lên của trang web. Điều này có thể dễ dàng chiếm hàng trăm nếu không phải hàng ngàn hình ảnh bổ sung..jpg.webp.png.webp
Bạn có thể sử dụng tập lệnh hoặc kết nối với trang web của mình thông qua SFTP và tìm kiếm nhanh các tiện ích mở rộng này rồi xóa chúng. Đảm bảo kiểm tra giải pháp tối ưu hóa hình ảnh hiện tại của bạn để xác nhận tiện ích nào họ đang sử dụng.

Dọn dẹp bản nháp tự động, nhận xét spam, tạm thời, v.v.
Việc xóa bỏ những thứ như bản nháp tự động, nhận xét spam, nhận xét trong thùng rác, bài đăng và trang trong thùng rác,… Tất cả những điều này góp phần giúp kích thước WordPress lớn hơn.
Một lần nữa các tính năng tối ưu hóa cơ sở dữ liệu trong plugin Perfmatters của chúng tôi là một giải pháp dễ dàng và nhanh chóng cho việc này.
Kiểm tra wp_options (dữ liệu được tải tự động)
Dữ liệu này được tải bởi các plugin trên mọi trang của trang web của bạn. Nó sẽ tốt khi có kích thước dưới 5 MB và 1 MB nếu có thể. Để kiểm tra kích thước của dữ liệu được tải tự động trên trang web của bạn, hãy mở phpMyAdmin từ bảng điều khiển của nhà cung cấp dịch vụ lưu trữ của bạn và sử dụng truy vấn sau:wp_options
SELECT SUM(LENGTH(option_value)) as autoload_size FROM wp_options WHERE autoload='yes';
Để đi sâu hơn vào chủ đề này, hãy xem bài viết này về cách dọn dẹp dữ liệu được tải tự động.
5. Chủ đề WordPress nhẹ
Tác động: Tốc độ front-end và back-end (bảng điều khiển quản trị WordPress).
Các chủ đề WordPress có thể tạo hoặc phá vỡ trang web của bạn. Có rất nhiều chủ đề cồng kềnh ngoài kia có thể thu thập dữ liệu trang web của bạn. Khi bạn đang tìm kiếm một theme WordPress, hãy đảm bảo rằng bạn đang mua từ một công ty có uy tín.
Tôi sử dụng GeneratePress trên tất cả các trang web WordPress của mình; bao gồm cả blog của tôi và các trang web thương mại điện tử.
Kudos to Tom, nhà phát triển của GeneratePress. Anh ấy giữ mọi thứ nhẹ nhàng và vẫn bao gồm vô số chức năng để bạn có thể xây dựng bất kỳ loại trang web nào bạn muốn.

Tôi cũng muốn đề cập đến bạn về việc nên cẩn thận về việc mua các chủ đề và sản phẩm trên ThemeForest. Tôi không nói rằng tất cả các nhà phát triển tại ThemeForest là xấu, nhưng cũng có không ít người bán mọi thứ trên đó chỉ vì lợi nhuận, còn chất lượng của chúng thì thật tồi tệ. Kiểm tra đánh giá GeneratePress chuyên sâu của tôi cùng với GenerateBlocks.
6. Dọn dẹp các plugin
Tác động: Tốc độ front-end và back-end (bảng điều khiển quản trị WordPress).
Khi nói đến việc dọn dẹp các plugin WordPress, có một vài khuyến nghị khác nhau mà tôi luôn đưa ra.
Loại bỏ các plugin không cần thiết
Đầu tiên là chỉ cần loại bỏ tất cả các plugin không cần thiết. Đây là một trong những lý do tôi thích sử dụng WordPress. Có rất nhiều cách khác nhau để hoàn thành mọi thứ.
Dưới đây chỉ là một vài plugin tôi đã loại bỏ trên trang web của mình:
- Cuộn đến Nút Trên cùng: Cuộn đến các nút trên cùng đã được bao gồm trong chủ đề GeneratePress.
- Custom CSS đơn giản:Điều này đã được tích hợp vào WordPress Customizer mà GeneratePress sử dụng.
- Hộp màu nổi bật:Tôi chỉ đơn giản là làm điều này với CSS và GeneratePress .
- Bloom:Plugin này có quá nhiều yêu cầu, vì vậy tôi đã dùng plugin MTS WP Subscribe Pro.
- TablePress: Trình chỉnh sửa khối trong WordPress hiện có bảng và GenerateBlocks cũng vậy.
- Hero Favicon Generator: WordPress 4.3 trở lên cho phép bạn tải lên biểu tượng trang web. Bạn cũng có thể dễ dàng tải favicon
- TweetDis:Tôi chuyển sang Novashare, một plugin chia sẻ xã hội cho WordPress, trong đó cũng bao gồm một shortcode tweet và khối tweet.
- Bút chì cú pháp Highlighter:Tôi chuyển sang cú pháp mã WordPress bản địa mà không cần bất kỳ plugin.
- Mango Buttons:Tôi chỉ đơn giản là chuyển sang một nút CSS tôi thực hiện, không cần một plugin. Theme GeneratePress cũng có các nút ngay bây giờ.
- Mục lục Plus:Tôi chỉ đơn giản là hardcoding này bây giờ. Trình chỉnh sửa khối bây giờ có một cách dễ dàng để thêm neo.
Như bạn có thể thấy, có rất nhiều plugin tôi không cần. Bằng cách loại bỏ tất cả những điều này, website của tôi đã được tối ưu đáng kể.
Xóa dữ liệu khỏi các plugin cũ
Bạn đã thử bao nhiêu plugin trong những năm qua và bị xóa? Có lẽ là rất nhiều. Thật không may, rất nhiều plugin không loại bỏ tất cả mọi thứ khi bạn gỡ bỏ cài đặt chúng. Nếu đó là một plugin được phát triển tốt, thì khi bạn xóa nó đi thì tất cả dữ liệu liên quan đến plugin cũng sẽ mất.
Nếu họ không có tùy chọn gỡ cài đặt sạch, bạn có thể xóa thủ công các bảng khỏi cơ sở dữ liệu của mình. Hãy cẩn thận với điều này và chắc chắn để có một bản sao lưu trước khithuwcj hiện việc này.
7. Nén hình ảnh
Tác động: Tốc độ front-end và back-end (bảng điều khiển quản trị WordPress).
Nén ảnh không còn là tùy chọn nữa. Đó là một trong những điều dễ dàng nhất bạn có thể làm! Tải lên hình ảnh có độ phân giải đầy đủ lên các trang web, thực sự có thể làm chậm thời gian tải trang web của bạn. Bạn sẽ ngạc nhiên bởi một số hình ảnh có thể được nén mà không có bất kỳ sự suy giảm chất lượng.
Tôi nén tất cả các hình ảnh của tôi bằng cách sử dụng nén lossy với plugin ShortPixel WordPress. Điều này đảm bảo kích thước trang nhỏ và hình ảnh tải lên vẫn trông đẹp. Mỗi hình ảnh tôi thêm vào một trang hoặc bài đăng được tự động nén. Đề nghị của tôi là luôn luôn giữ hình ảnh của bạn dưới ít nhất 100 KB.

Tôi cũng tận dụng định dạng hình ảnh. Đây là một định dạng hình ảnh được phát triển bởi Google đó là nhỏ hơn nhiều so với PNGs hoặc JPGs. Tôi sử dụng hình ảnh WebP trên tất cả các trang web của tôi. Các plugin ShortPixel cũng có thể làm điều này cho bạn tự động..webp
Định dạng tệp WebP nhỏ hơn bao nhiêu? Ví dụ hình ảnh PNG là 60.6 KB, trong khi phiên bản WebP của hình ảnh đó là 16.3 KB, nó đã giảm 73,1%
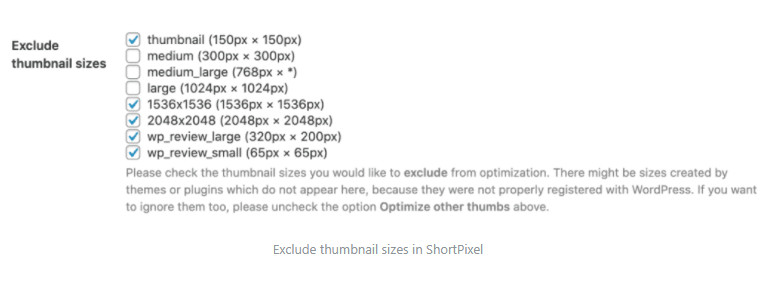
Nó cũng quan trọng trong cài đặt plugin ShortPixel để loại bỏ hình thu nhỏ bạn không sử dụng trang web của mình. Điều này sẽ giúp bạn tiết kiệm dung lượng và cũng làm cho nén hình ảnh nhanh hơn. Như bạn có thể thấy dưới đây, trên trang web này tôi loại trừ tất cả mọi thứ ngoại trừ: medium_large, và lớn.

Bạn cũng có thể kiểm tra các plugin nén hình ảnh khác
8. Giảm CSS tùy chỉnh
Tác động: Tốc độ front-end.
Nếu bạn giống như tôi, bạn có thể đã thêm mã tùy chỉnh trong trình tùy chỉnh WordPress để làm cho theme WordPress của bạn hoạt động theo cách bạn muốn.
Tôi thực sự đã đi qua CSS tùy chỉnh của tôi nó có 247 dòng mã trong đó. Sau khi chuyển sang theme GeneratePress, tôi có thể giảm xuống còn 88 dòng code.
Điều này chỉ cho bạn thấy chủ đề GeneratePress tốt hơn bao nhiêu được mã hóa. Nó cũng có nghĩa là theme đã thêm nhiều tính năng hơn mà không làm mất hiệu suất.

9. Thay đổi phông chữ web
Tác động: Tốc độ front-end.
Tôi đã làm rất nhiều nghiên cứu gần đây về hiệu suất phông chữ web. Tôi bỏ các dịch vụ Adobe Fonts (trước đây Typekit). Adobe Fonts thêm hai yêu cầu HTTP bên ngoài, và nó cũng base64 mã hóa tất cả các định dạng phông chữ. Nếu bạn không quen thuộc với phông chữ, bạn không cần phải chọn tất cả các định dạng phông chữ, bạn chỉ cần WOFF và WOFF2
Bạn có một vài tùy chọn khi nói đến phông chữ hoạt động tốt hơn.
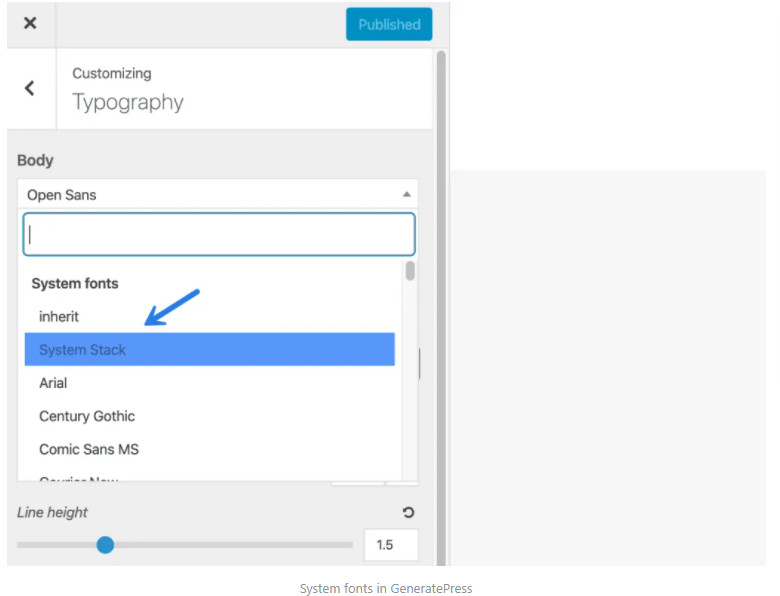
Tùy chọn 1: Ngăn xếp phông chữ hệ thống
Phông chữ web tùy chỉnh, chẳng hạn như Google Fonts, tạo nên trung bình 3,2% trọng lượng tổng thể của trang web. Mặc dù điều này không nhiều, nhưng nó vẫn góp phần vào thời gian tải web của bạn. Một số trang web sử dụng nhiều phông chữ hơn họ thực sự cần.
Các thương hiệu tên tuổi lớn như GitHub, Bootstrap, Medium, Ghost và thậm chí cả bảng điều khiển quản trị WordPress của bạn đều sử dụng cái mà họ gọi là ngăn xếp phông chữ hệ thống. Nhưng với các hệ điều hành mới hơn ngày nay, tất cả chúng đều có phông chữ đẹp hơn được cài đặt sẵn.
Nhưng bạn vẫn có thể muốn cân nhắc những ưu và khuyết điểm. Bạn có muốn một cái gì đó trông lạ mắt hoặc bạn muốn nhanh chóng?
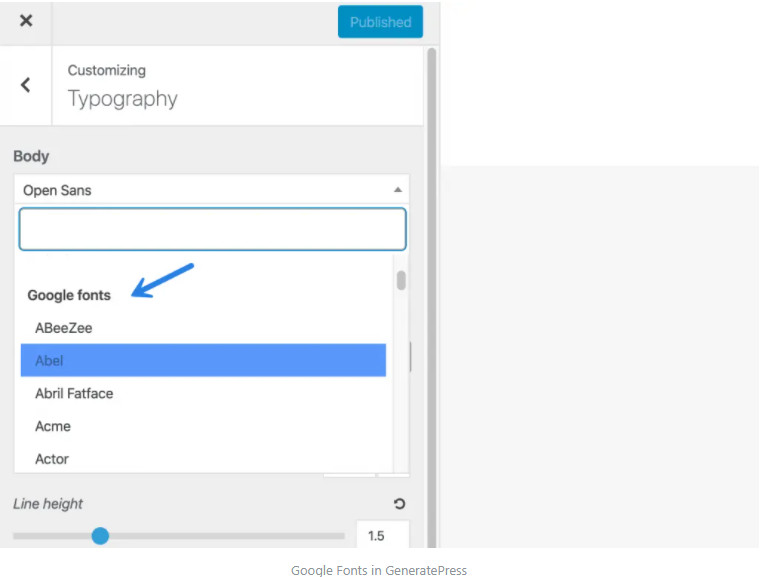
Nếu bạn đang sử dụng một theme như GeneratePress, bây giờ nó có tùy chọn một cú nhấp chuột để sử dụng phông chữ System Stack. Bạn cũng có thể kiểm tra hướng dẫn chuyên sâu hơn của tôi về làm thế nào để di chuyển đến một ngăn xếp phông chữ hệ thống.

Tùy chọn 2: Sử dụng Google Fonts
Google Fonts là miễn phí, rất phổ biến, và được sử dụng bởi hàng triệu trang web trên toàn cầu. Và điều này thực sự giúp hiệu quả vì chúng có thể đã được lưu trữ trên máy tính của khách truy cập. Do đó, nếu một người truy cập trang web của bạn bằng Google Font thông thường, có thể không phải tải lại.
Nếu bạn muốn sử dụng Google Fonts, nhiều chủ đề như GeneratePress đã có tùy chọn này. Hoặc bạn có thể sử dụng một plugin WordPress như Fonts Plugin.

Tùy chọn 3: Lưu trữ Google Fonts /phông chữ tùy chỉnh trên CDN của bạn
Nếu bạn thực sự muốn sử dụng Google Fonts hoặc có phông chữ tùy chỉnh mà bạn thích, phương pháp tốt nhất là lưu trữ chúng cục bộ trên máy chủ hoặc CDN của bạn.
Ưu điểm theo cách này là do thực tế là không có tra cứu DNS cho bên thứ ba và bạn có nhiều quyền kiểm soát hơn đối với những gì đang thực sự tải. Kiểm tra hướng dẫn của tôi về làm thế nào để lưu trữ một phông chữ tùy chỉnh trên trang web WordPress của bạn. Hoặc bạn có thể sử dụng một plugin WordPress cao cấp như Fonts Plugin.
DNS-Prefetch
Bạn cũng nên lưu các tệp phông chữ của mình. Bạn có thể làm như vậy bằng cách thêm vị trí vào tệp WordPress của bạn (ví dụ bên dưới). Hoặc nếu bạn đang sử dụng plugin Perfmatters của chúng tôi, có một tùy chọn dễ dàng để thực hiện việc này trong cài đặt.header.php
<link rel="dns-prefetch" href="//fonts.googleapis.com/">
10. Chỉ sử dụng các biểu tượng bạn cần
Tác động: Tốc độ front-end.
Font Awesome là tuyệt vời, và hàng triệu trang web sử dụng để hiển thị các biểu tượng bạn nhìn thấy hàng ngày. Tuy nhiên, theo mặc định, nó tải toàn bộ thư viện biểu tượng cho trang web của bạn.
Cách tốt nhất để tiếp cận Font Awesome là chỉ tải các biểu tượng bạn đang thực sự sử dụng trên trang web của mình. Dưới đây là một hướng dẫn tuyệt vời về làm thế nào để lưu trữ các biểu tượng bạn cần
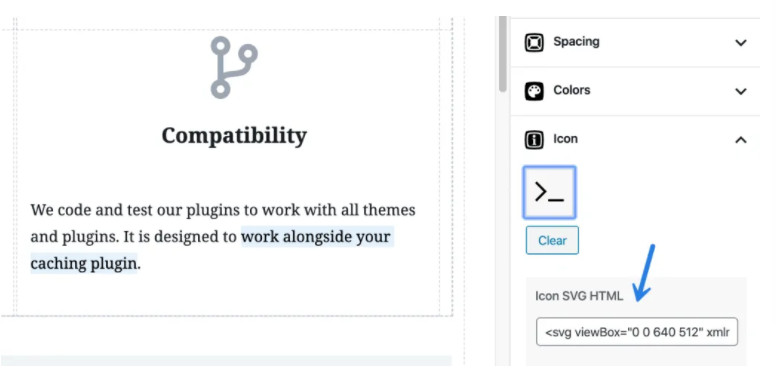
Hoặc nếu bạn đang sử dụng một theme như GeneratePress với GenerateBlocks, bạn thực sự có thể dán mã SVG của bất kỳ biểu tượng nào bạn muốn. Điều này là tuyệt vời! Vì đồng nghữi với việc bạn không cần phải tải tất cả các biểu tượng. Bạn có thể dễ dàng thêm chỉ những gì bạn cần.

11. Bộ nhớ đệm WordPress
Tác động: Tốc độ front-end và back-end (bảng điều khiển quản trị WordPress).
Rõ ràng bây giờ mọi người đều biết tầm quan trọng của bộ nhớ đệm cho trang web WordPress. Có các plugin bộ nhớ đệm miễn phí trên mạng W3 Total Cache và WP Super Cache, nhưng về tốc độ và cách thiết lập thì không để lại mấy ấn tượng.
Tôi khuyên bạn nên đi với WP Rocket hoặc Cache Enabler (miễn phí). Hoặc tốt hơn, nếu bạn lưu trữ trang web WordPress của bạn với một máy chủ như Kinsta, bộ nhớ đệm được thực hiện ở cấp máy chủ tự động cho bạn! Vì vậy bạn không cần bất kỳ plugin nào để tạo bộ nhớ đệm. Nhưng nếu bạn đang sử dụng lưu trữ được chia sẻ hoặc VPS như Digital Ocean, bạn sẽ cần một plugin bộ nhớ đệm.
Trình kích hoạt Bộ đệm ẩn WordPress
Plugin hỗ trợ bộ nhớ cache WordPress miễn phí được tạo ra bởi nhóm tại KeyCDN, một mạng lưới phân phối nội dung toàn cầu tập trung vào việc tăng tốc độ phân phối nội dung. Các plugin được phát triển với HTTP / 2.
Nó hoạt động như thế nào? Về cơ bản, nó tạo ra các tập tin HTML tĩnh mà sau đó được lưu trữ trên đĩa máy chủ web của bạn. Khi khách truy cập truy cập trang web của bạn, tệp HTML tĩnh được phân phát. Do nó là tĩnh, điều này có thể được giao siêu nhanh! Tại sao? Bởi vì nó bỏ qua khá nhiều plugin và cơ sở dữ liệu.

Plugin hiện đang có một đánh giá của 4,6*. Mọi người dường như thích nó. Dưới đây là một vài đánh giá về chúng:
Đơn giản và hiệu quả. Thích cái đó!
Yêu thích plugin nhẹ này! Nó thậm chí còn hỗ trợ WebP! Thấy một sự gia tăng tốc độ sau khi cài đặt!
Nice và đơn giản bộ nhớ đệm plugin, hoạt động tuyệt vời, và thậm chí hỗ trợ hình ảnh WebP được tạo ra bởi EWWW Image Optimizer. Tuyệt vời!
Tính năng Bộ đệm ẩn Enabler
Plugin bộ nhớ cache enabler tính năng sau đây:
- Bộ nhớ đệm HTML vào đĩa
- Tính năng tự động dọn sạch bộ nhớ cache khi xuất bản các trang/bài viết mới
- Tính năng dọn dẹp thủ công
- Wp CLI bộ nhớ cache thanh toán bù trừ
- Hiển thị tổng kích thước bộ nhớ cache trong bảng điều khiển WordPress của bạn
- Minify HTML và JavaScript của bạn
- Hỗ trợ WP multisite và các loại bài đăng tùy chỉnh
- Khả năng thiết lập chỉ thị hết hạn
- Hỗ trợ WebP (khi kết hợp với Optimus,ShortPixel hoặc EWWW)
- Hỗ trợ hình ảnh đáp ứng thông qua srcset kể từ WP 4.4
- Làm việc với Autoptimize
- HTTP/2 Tập trung
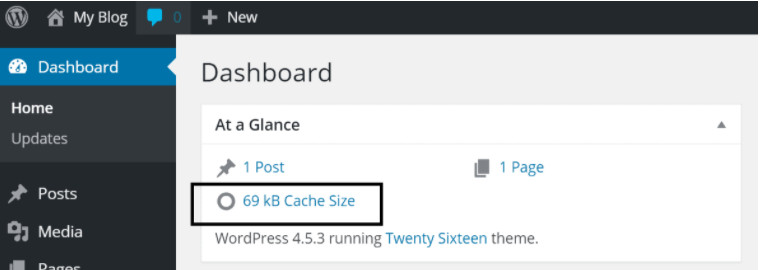
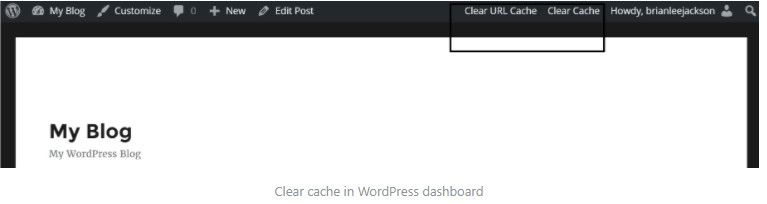
Ví dụ về kích thước bộ nhớ cache trong bảng điều khiển
Trong bảng điều khiển WordPress của bạn, bạn có thể thấy rõ trên tiện ích “Trong nháy mắt” kích thước hiện có trong bộ nhớ cache.

Ví dụ về Kích cỡ Bộ đệm ẩn trong Bảng điều khiển
Bạn có thể dọn sạch từng trang / bài đăng hoặc xóa toàn bộ bộ nhớ cache ngay từ thanh quản trị WordPress.

Làm thế nào để cài đặt Bộ đệm ẩn Enabler
Dưới đây là các bước để cài đặt plugin WordPress Cache Enabler miễn phí.
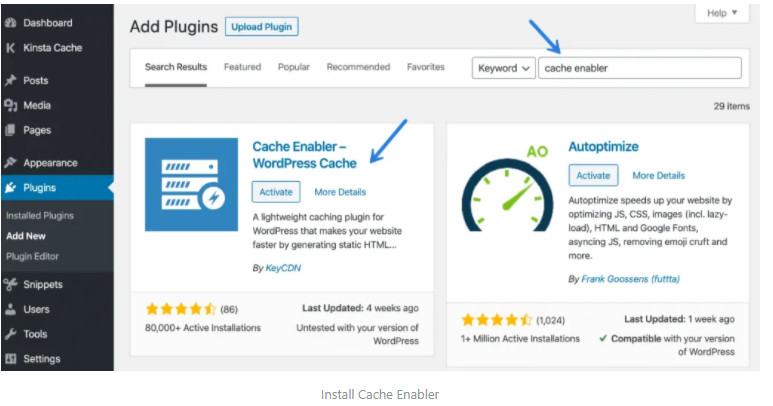
Bước 1
Trong bảng điều khiển WordPress của bạn chọn Plugins >> “Thêm mới” và tìm kiếm “enabler bộ nhớ cache“. . Nhấp vào nút “Cài đặt ngay”. Bạn cũng có thể tải xuống trực tiếp từ kho lưu trữ WordPress.

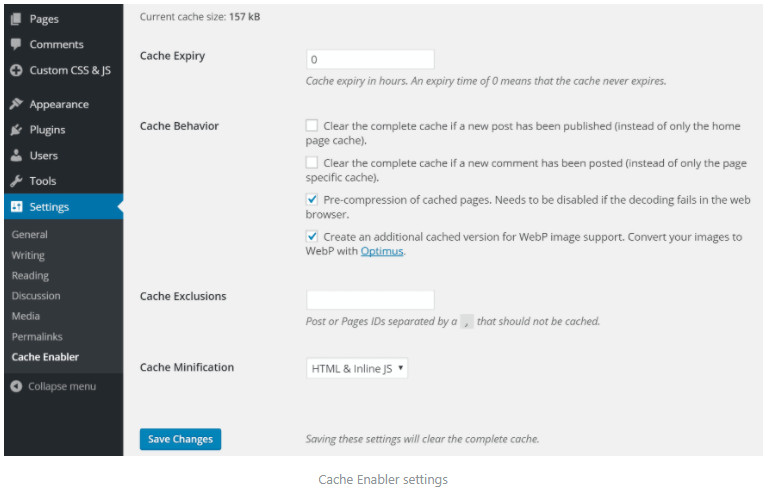
Bước 2
Sau khi bạn kích hoạt plugin, bạn sẽ muốn kích hoạt một vài cài đặt. Trong bảng điều khiển WordPress của bạn trong “Cài đặt” nhấp vào “Bộ nhớ cache Enabler.” Tôi khuyên bạn nên bật tùy chọn nén trước và cũng hỗ trợ WebP. Bạn có thể tận dụng lợi thế này với các plugin Optimus Image Optimizer, ShortPixel, hoặc EWWW.
Tôi cũng khuyên bạn nên cho phép minification bộ nhớ cache cho cả HTML và JavaScript. Lưu ý: nếu bạn có bất kỳ vấn đề nào, bạn có thể phải tắt tính năng minification JavaScript và chỉ sử dụng HTML. Plugin Disqus là một ví dụ không chơi tốt với minification JavaScript.

Bước 3 (Tùy chọn)
Có một đoạn mã nâng cao mà bạn có thể sử dụng để bỏ qua PHP trong WordPress. Đây là một bước tùy chọn, nhưng bạn sẽ thấy tốc độ tăng nhanh hơn nữa! Tôi đang sử dụng này cho các bài kiểm tra tốc độ bạn nhìn thấy thêm dưới đây. Thực hiện theo các hướng dẫn ở đây về làm thế nào để kích hoạt các đoạn mã tiên tiến cho Nginx và Apache.
Kết quả tốc độ Bộ đệm ẩn Enabler
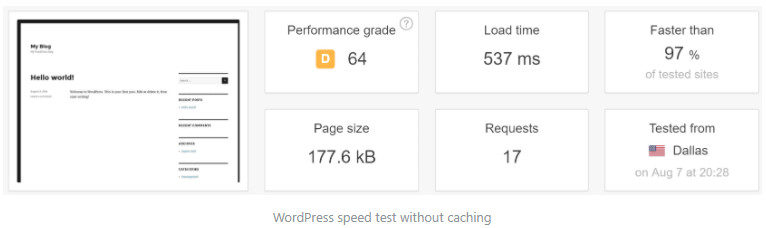
Không có Bộ đệm ẩn Enabler
Lần đầu tiên tôi chạy thử nghiệm thông qua Pingdom và lấy một trung bình mà không có một plugin bộ nhớ đệm chạy.

Với Bộ đệm ẩn Enabler
Sau đó tôi chạy một bài kiểm tra thông qua Pingdom và lấy trung bình với các plugin Cache Enabler miễn phí được kích hoạt.

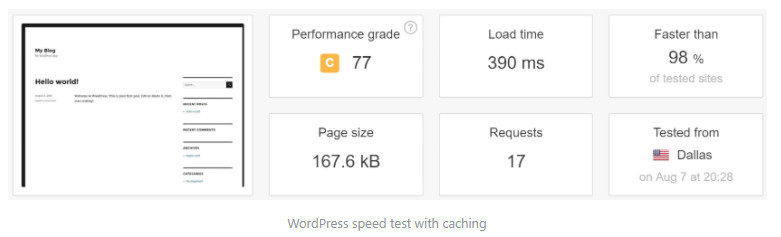
Bạn có thể thấy rằng plugin Cache Enabler giảm thời gian tải từ 537 ms xuống còn 390 ms. Tốc độ đã được tăng 27.37% chỉ trong vòng 2 phút, điều đó rất tuyệt vời đối với 1 plugin miễn phí.
Đối với một plugin miễn phí, plugin WordPress Cache Enabler có thể làm điều kỳ diệu cho trang web hoặc blog của bạn. Nó siêu đơn giản để thiết lập và bạn sẽ thấy tăng tốc độ mạnh mẽ.
12. Tinh chỉnh Google Analytics
Tác động: Tốc độ front-end.
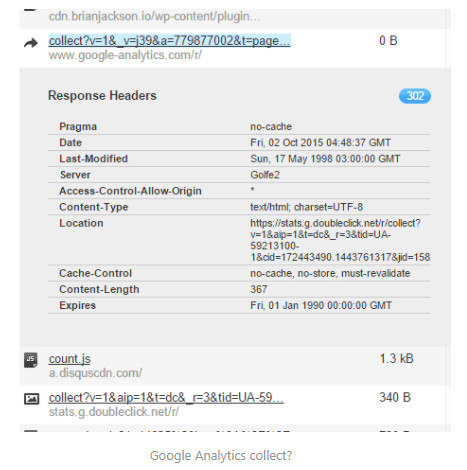
Trước kia ở công ty cũ, tôi luôn bật các tính năng quảng cáo và tiếp thị trong tài khoản Google Analytics của mình theo mặc định. Tuy nhiên, trên blog của tôi, tôi không sử dụng bất kỳ dữ liệu nào, chính vì vậy tôi đã xóa nó. Tại sao? Bởi vì nếu bạn đang chạy các tính năng này, bạn sẽ có yêu cầu HTTP thứ 2 cho tệp này: và sau đó tập lệnh Google Analytics chính của bạn sẽ có chuyển hướng 302 trong tiêu đề phản hồi https://stats.g.doubleclick.net/r/collect?

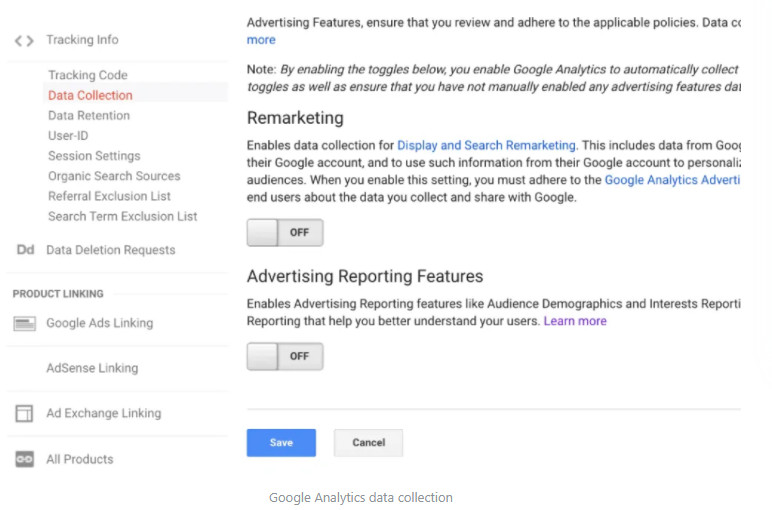
Bạn có thể khắc phục điều này bằng cách tắt cả tính năng tiếp thị và báo cáo quảng cáo trong tài khoản Google Analytics của mình.

Bạn cũng có thể tắt các tính năng bằng cách thêm mã sau vào tập lệnh Google Analytics của mình.
ga('set', 'displayFeaturesTask', null);
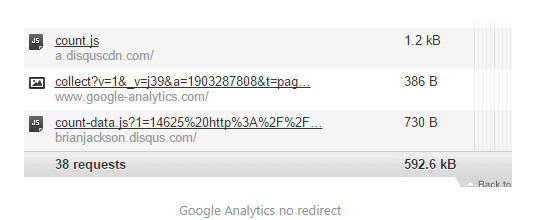
Sau khi vô hiệu hóa này, bạn sẽ không còn có yêu cầu HTTP thứ 2 và tập lệnh chính của bạn sẽ không còn có chuyển hướng 302 nữa.

Lưu trữ Google Analytics cục bộ cũng có thể giúp tăng tốc độ trang web của bạn bằng cách giảm tra cứu DNS bổ sung và giải quyết vấn đề “bộ nhớ đệm trình duyệt đòn bẩy” từ tập lệnh của họ. Nó cũng cho phép bạn tải kịch bản phân tích từ CDN của riêng bạn có thể giúp bạn tận dụng lợi thế của một kết nối HTTP / 2 duy nhất.
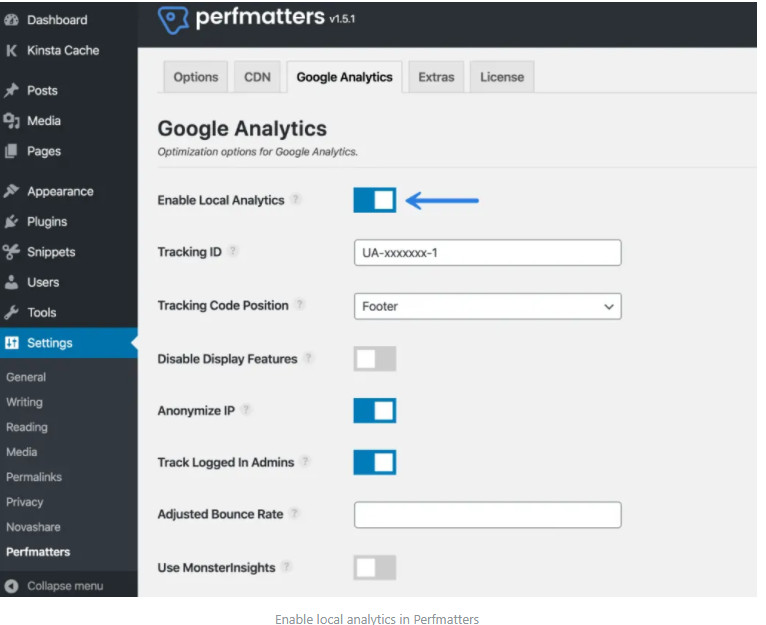
Lưu ý: Điều này không được Google hỗ trợ chính thức, nhưng chúng tôi đã làm điều này trong nhiều năm mà không có bất kỳ vấn đề nào. Điều này có thể dễ dàng được thực hiện với plugin Perfmatters của chúng tôi (như được thấy dưới đây)

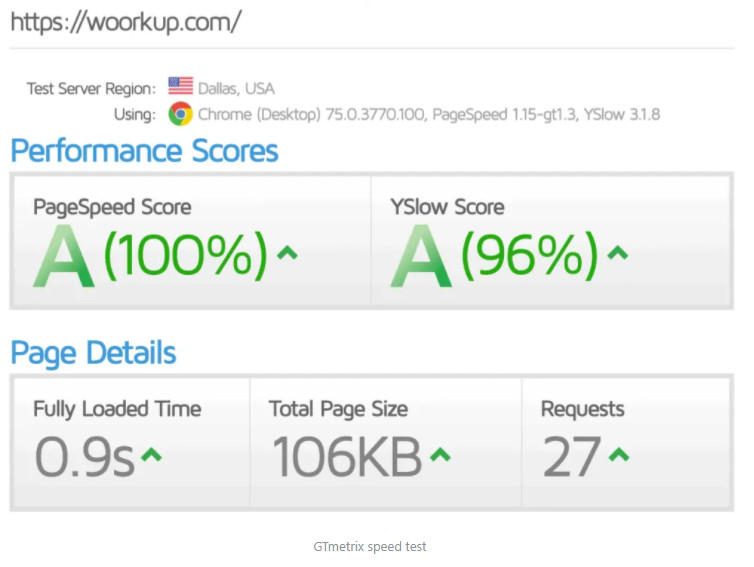
Tôi quản lý để giảm yêu cầu HTTP của tôi từ 90 xuống 27. Tôi giảm kích thước trang của tôi từ 939.9 KB xuống 106 KB. Và tôi giảm thời gian tải của tôi từ 2.12s xuống 0.9s!
13. Vô hiệu hóa WP-CRON
Tác động: Tốc độ back-end (bảng điều khiển quản trị WordPress).
WP-CRON là một trình lập lịch tác vụ cho WordPress. Vấn đề là nó sẽ kiểm tra danh sách các tác vụ theo lịch trình cần phải được chạy trên mỗi trang tải. Trên các trang web có lưu lượng truy cập cao, điều này có thể nhanh chóng trở thành một vấn đề hiệu suất. Rất may, bạn có thể vô hiệu hóa WP-CRON và thay vào đó sử dụng một cron cấp máy chủ (hệ thống).
Lưu ý: Tôi không khuyên bạn nên điều này cho mỗi trang web WordPress. Nhưng nếu bạn đang nhìn thấy hoạt động cron cao và bạn nghĩ rằng nó có thể làm chậm trang web của bạn, đó là một điều tốt để thử.
Để vô hiệu hóa WP-CRON, hãy thêm những điều sau đây vào tệp của bạn, ngay phía trên dòng nói rằng “Đó là tất cả, ngừng chỉnh sửa! Hạnh phúc viết blog.”wp-config.php
define('DISABLE_WP_CRON', true);
Sau khi nó bị vô hiệu hóa, bạn sẽ phải gọi từ máy chủ của bạn hoặc một dịch vụ của bên thứ ba để đảm bảo các tác vụ theo lịch trình vẫn cháy đúng cách trên trang web WordPress của bạn. Lợi ích là bạn có thể có nó chạy trên một lịch trình, thay vì tất cả các thời gian.wp-cron.php
Nếu bạn đang lưu trữ với một nhà cung cấp như Kinsta và đã tắt WP-CRON, cron phía máy chủ của họ sẽ tự động kích hoạt mỗi 15 phút. Không cần thiết lập thêm.wp-cron.php
Để biết thêm thông tin, Tom Mcfarlin có một bài viết tốt về cách thiết lập đúng cách các công việc cron WordPress.
14. Tăng tốc kết quả kiểm tra WordPress
Và đây là kết quả kiểm tra tốc độ của tôi sau khi tôi đã làm tất cả mọi thứ ở trên. Các bài kiểm tra đã được chạy 5 lần và trung bình đã được thực hiện. Thời gian nạp đầy đủ cuối cùng cho woorkup là dưới 1 giây.

Tôi quản lý để giảm yêu cầu HTTP của tôi từ 90 xuống 27. Tôi giảm kích thước trang của tôi từ 939.9 KB xuống 106 KB. Và tôi giảm thời gian tải của tôi từ 2.12s xuống 0.9s
15. Ngừng ám ảnh về điểm số PageSpeed
Tôi đã tối ưu hóa và quan sát hàng ngàn trang web trong những năm qua, từ các blog nhỏ đến các trang web WordPress được xây dựng tùy chỉnh thu hút hàng triệu khách truy cập mỗi tháng. Và đoán xem? Tôi hiếm khi sử dụng công cụ PageSpeed của Google. Và tôi có thể cho bạn biết các nhà phát triển của hầu hết các trang web lớn này cũng không.
Tôi nhận ra điều này có thể trái với những gì bạn đọc được trên web và người khác nói với bạn.Trước tiên hãy để tôi giải thích một chút.
Tổng thời gian tải là những gì bạn muốn tập trung vào, không phải điểm số. Điểm số có nghĩa là được sử dụng như một hướng dẫn và sẽ không phải lúc nào cũng tương quan với tổng thời gian tải. Vì vậy, theo đuổi một điểm số hoàn hảo hoặc cao hơn trong rất nhiều trường hợp có thể là một sự lãng phí thời gian. Và trong một số trường hợp, nó thực sự có thể có tác dụng ngược lại và làm giảm hiệu suất trang web của bạn.
Bây giờ chắc chắn sẽ có một số mối tương quan giữa hai. Khi bạn nhận được một điểm số cao hơn, bạn hy vọng sẽ đạt được tổng số lần tải nhanh hơn. Đây là lý do tại sao Google xây dựng công cụ của mình ngay từ đầu, như một hướng dẫn để đưa bạn đến đó. Và nó chắc chắn có thể giúp đỡ. Tuy nhiên, điều này không phải lúc nào cũng đúng nếu bạn chỉ đơn giản là kết hợp các thủ thuật và plugin được thiết kế chỉ để khắc phục những điểm số này.
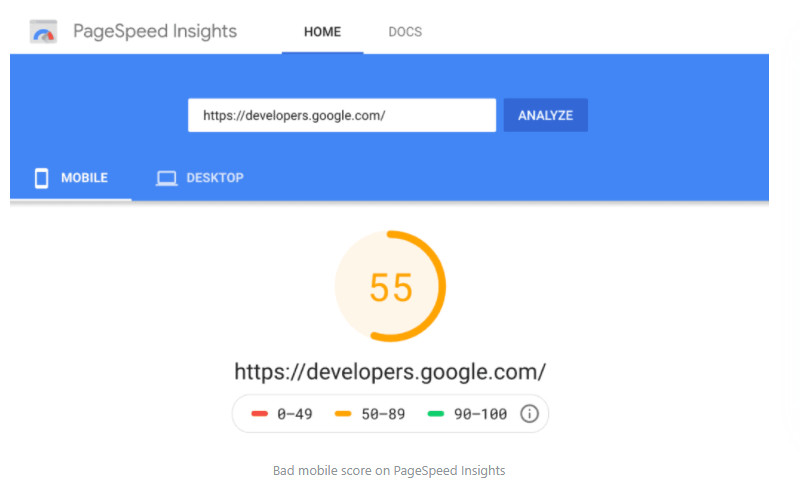
Lấy trang web phát triển riêng của Google làm ví dụ. Nó đạt điểm 55 trên thiết bị di động trong công cụ PageSpeed Insights của họ. Nếu bạn đang căn bản tất cả mọi thứ ra khỏi chỉ có điểm số, điều này không phải là tuyệt vời. Những gì nó thực sự có nghĩa là ngay cả khi họ không cố gắng để đuổi xuống rằng điểm số hoàn hảo.

Trên thực tế, nếu bạn chỉ nhìn vào điểm số, điều này đôi khi có thể phá hủy hiệu suất nhận thức của trang web của bạn. Hiệu suất nhận thức là tốc độ trang web của bạn cảm thấy như thế nào cho một người truy cập nó. Nếu hiệu suất nhận thức của trang web của bạn là xấu, điều này có thể có tác động trực tiếp đến tỷ lệ thoát và thời gian của bạn trên trang web. Và đây là những yếu tố google sử dụng.
Một ví dụ điển hình về điều này là khi lười tải hình ảnh. Bạn đã có thể thấy điều này xảy ra trước đây. Khung nhìn không được đặt chính xác và khi bạn cuộn xuống trang, hình ảnh sẽ không tải cho đến khi bạn đọc nội dung mà hình ảnh được cho là hiển thị. Điều này là hết sức khó chịu cho người dùng và sẽ làm cho họ không muốn trở lại trang web của bạn. Liệu nó cạo ra một vài KBs từ tải lần đầu tiên? Chắc chắn, nhưng bạn cần phải cẩn thận.
Cách chính xác để lười tải hình ảnh là tải chúng ngay lập tức khi chúng vào chế độ xem của trình duyệt. Điều này cũng sẽ đảm bảo bạn không thấy những gì tôi gọi là một “đèn flash tải lười biếng.” Và đây là cách chúng tôi làm điều đó trong plugin Perfmatters của chúng tôi. Những điều như thế này rất quan trọng, và chúng tôi chú ý đến tất cả những chi tiết nhỏ này khi chúng tôi đang phát triển plugin của mình.
Tóm lại, tất cả những gì Google muốn từ trang web của bạn là để nó được nhanh chóng và tải một cách tối ưu. Đây là tất cả những gì bạn nên tập trung vào. Và có, tổng thời gian tải rất quan trọng trên thiết bị di động, vì đó là những gì Google hiện đang sử dụng để lập chỉ mục trong SERPs. Nói cách khác, Google đang xem xét tổng thời gian tải của trang web của bạn trên thiết bị di động, không chỉ máy tính để bàn.
Với tất cả những gì đang được nói, tôi hiểu điều này đôi khi có thể khó khăn, như bạn có thể xây dựng một trang web cho một khách hàng, và tất cả họ muốn là một điểm số nhanh hơn. Họ không hiểu hoặc quan tâm đến những gì thực sự nên được tối ưu hóa hoặc làm thế nào trên trang web. Tin tôi đi; Tôi cảm thấy đau đớn của bạn và tôi đã ở đó.
Nếu bạn đang đối phó với một khách hàng bực bội, đề nghị tốt nhất của tôi là để chuyển tiếp cho họ những thông tin trên. Bạn có thể ngạc nhiên bởi phản ứng của họ. Và nếu họ dính vào súng của họ, bạn cũng có thể được tối ưu hóa trong một thời gian.
Nếu bạn tò mò về những gì tôi sử dụng khi khắc phục sự cố hiệu suất, tôi có xu hướng sử dụng kết hợp Chrome DevTools, Pingdom và GTmetrix cho các điểm dữ liệu khác nhau. WebPageTest có thể là một công cụ miễn phí tốt để sử dụng nếu bạn đang muốn đo thời gian tải di động.
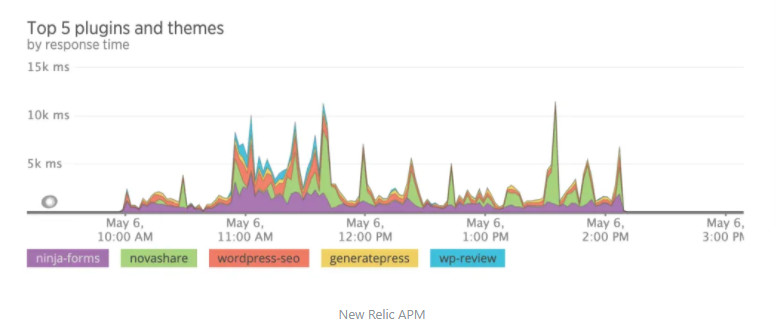
Nếu bạn đang cần phải đo lường hiệu suất của các truy vấn và tải cơ sở dữ liệu, Query Monitor và New Relic APM là những giải pháp tuyệt vời.

Bất kể bạn sử dụng công cụ kiểm tra tốc độ nào, điều quan trọng là chọn một công cụ và gắn bó với nó. Ngay cả Google cũng đề xuất điều này. Mỗi công cụ đo tốc độ theo một cách khác nhau và bạn cần một đường cơ sở chính xác để theo dõi các cải tiến hiệu suất.
16. Kiểm toán hiệu suất web
Nếu bạn vẫn không hài lòng với tốc độ của mình, tôi khuyên bạn nên thuê 1 chuyên gia hay đơn vị chuyên về lĩnh vực này để kiểm tra web của mình.

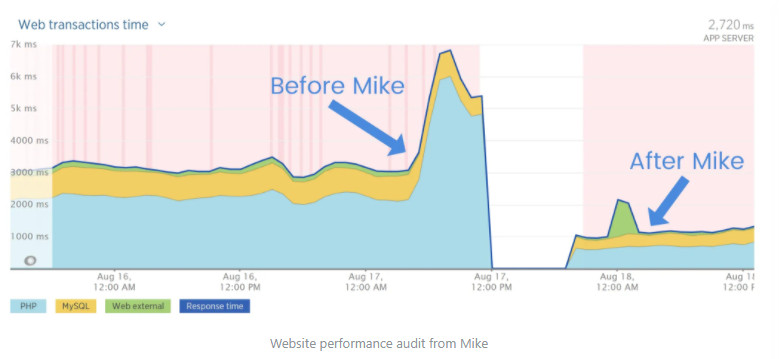
Tôi có thể cung cấp kiểm toán hiệu suất web, nhưng ngay bây giờ tôi không có thời gian. Hiện tại, tôi khuyên bạn nên Mike Andreasen, một chuyên gia có thể mã hóa, để kiểm tra hiệu suất web và chuyển đổi HTTPS. Dưới đây là một ví dụ về trang web của khách hàng trước và sau khi tối ưu hóa hiệu suất web của Mike.
17. Mẹo và tài nguyên tối ưu hóa bổ sung
Dưới đây là một vài điều bổ sung tôi khuyên bạn nên:
- Tải Gravatars từ CDN của bạn
- Sử dụng plugin Perfmatters của chúng tôi để giúp khắc phục sự chậm .php của admin-ajax với Heartbeat.
- Ngừng sử dụng thanh trượt. Nó không tốt cho hiệu suất. Chúng cũng có thể tác động tiêu cực đến chuyển đổi của bạn.
Dưới đây cũng là một vài bản tin tôi khuyên bạn nên dành thời gian để đăng ký vì chúng cung cấp những thông tin hữu ích cho bạn liên quan hiệu suất web.
Danh sách đọc phát triển web (WDRL)
wdrl.info: Một tài liệu được tạo thủ công để giúp cho các nhà phát triển website và nó được cập nhật hàng tuần.Được điều hành bởi @helloanselm.
StatusCode hàng tuần
weekly.statuscode.com: Một bản tin hàng tuần về hoạt động web,phát triển và thiết kế web. Được điều hành bởi @peterc.
Bản tin Kinsta
kinsta.com: Một bản tin hàng tuần với các mẹo và chiến lược wordpress để thúc đẩy lưu lượng truy cập và doanh thu nhiều hơn cho doanh nghiệp của bạn! Là Kinsta là một công ty lưu trữ hiệu suất cao, nhiều bài viết tập trung vào hiệu suất.
Bản tin KeyCDN
keycdn.com: Webperf, webdev, WordPress, phân phối nội dung, mỗi tuần một lần.
Smashing Tạp chí bản tin
smashingmagazine.com: SmashingMagazine là một tạp chí trực tuyến dành cho các nhà thiết kế và phát triển web chuyên nghiệp. Lời khuyên hữu ích và tài nguyên có giá trị, gửi ra thứ hai và thứ ba hàng tuần
Tóm tắt
Hãy theo dõi các bài đăng của tôi để được cập nhật liên tục. Hy vọng rằng, kinh nghiệm của tôi ở trên về cách tăng tốc độ WordPress sẽ giúp ích cho bạn.
Hãy phản hồi dưới đây cho tôi nhé!