Kiểm tra website bằng Xcode bạn đã thử chưa?
Các bạn có sử dụng Macbook để dev chắc chắn ai cũng biết đến cái Xcode của Apple. Nhưng phần nhiều các bạn đều nghĩ nó phục vụ chủ yếu cho các bạn dev làm chuyên về app giống mình lúc chưa tìm ra cách sử dụng Simulator IOS đó.
Nay mình đã mò mẫm và tìm ra cách sử dụng và dùng 1 tính năng của Xcode để kiểm tra giao diện mobile website trên các thiết bị mobile của Apple.
Mình sẽ hướng dẫn các bạn cách sử dụng tính năng đó nhé:
Bước 1: Cài đặt Xcode
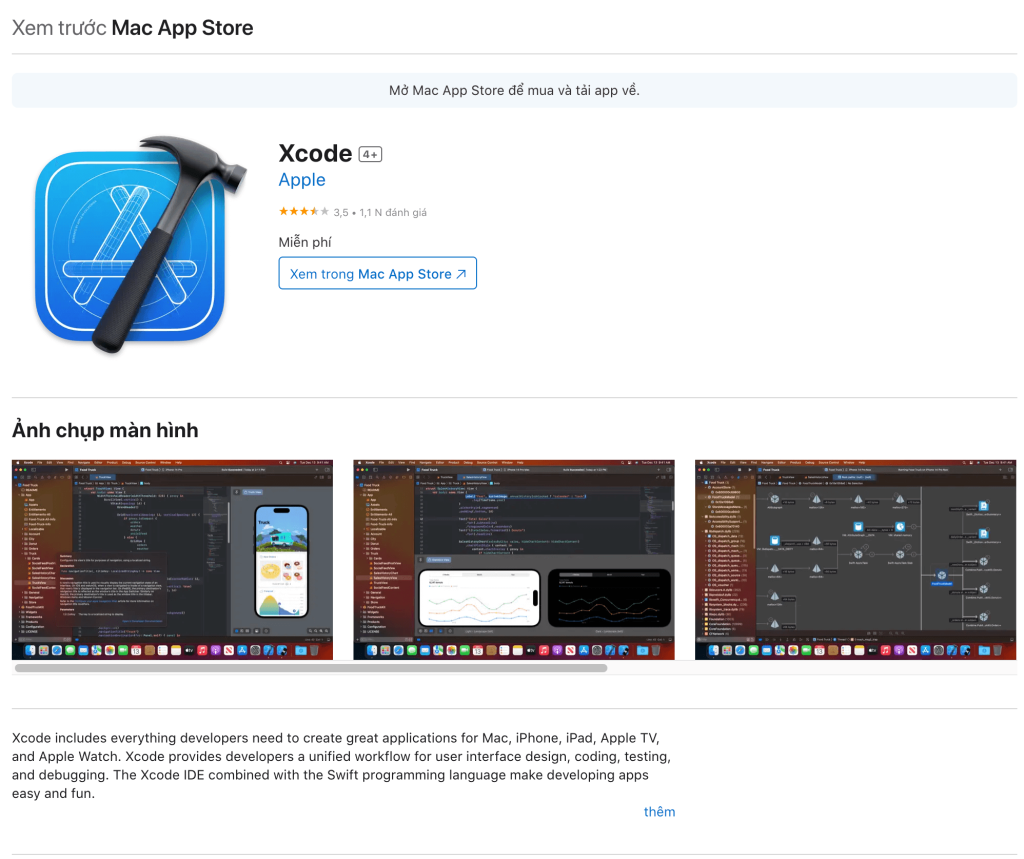
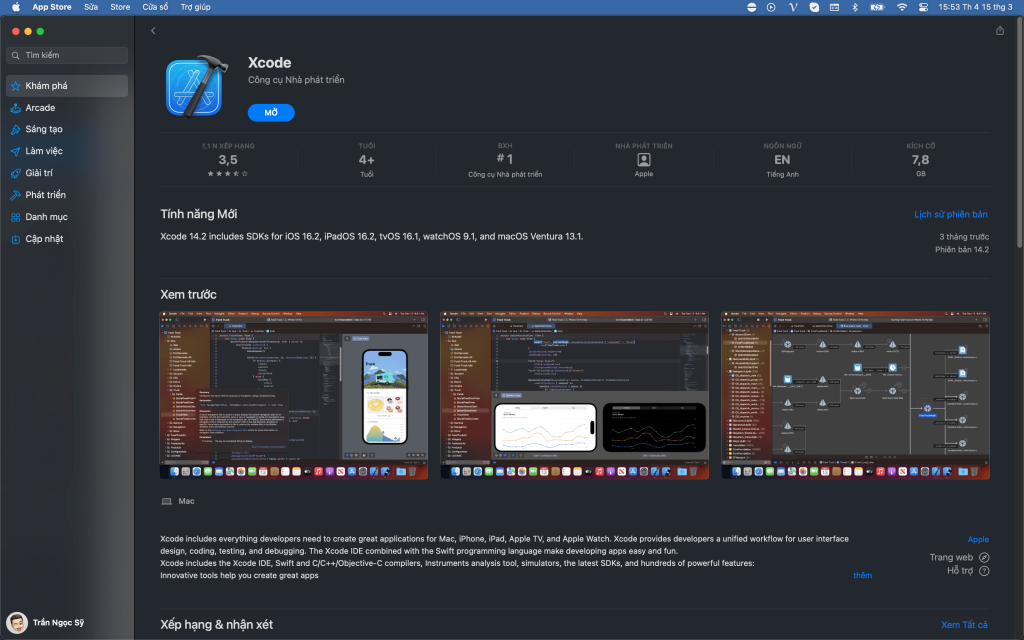
Cài đặt Xcode tại App Store hoặc bấm vào đây để chuyển hướng đến trang app store.


Bước 2: Tìm và khởi động Simulator
Sau khi cài đặt xong các bạn không cần chạy Xcode mà thực hiện:
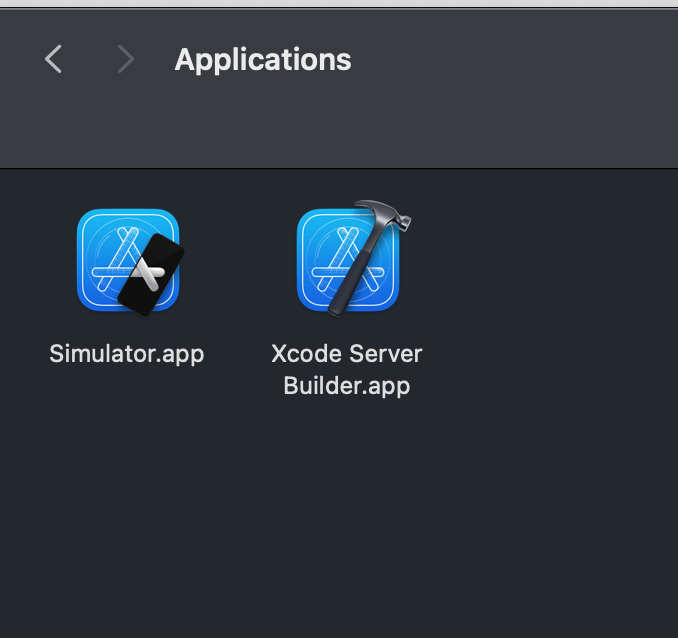
Mở Finder > Application (Ứng dụng) > Tìm ứng dụng “Xcode” > Chuột phải chọn Show Package Contents (Hiển thị nội dung gói) > Chọn Thư mục Content > Chọn Thư mục Developer > Chọn thư mục Applications (chứa 2 ứng dụng hình 3)

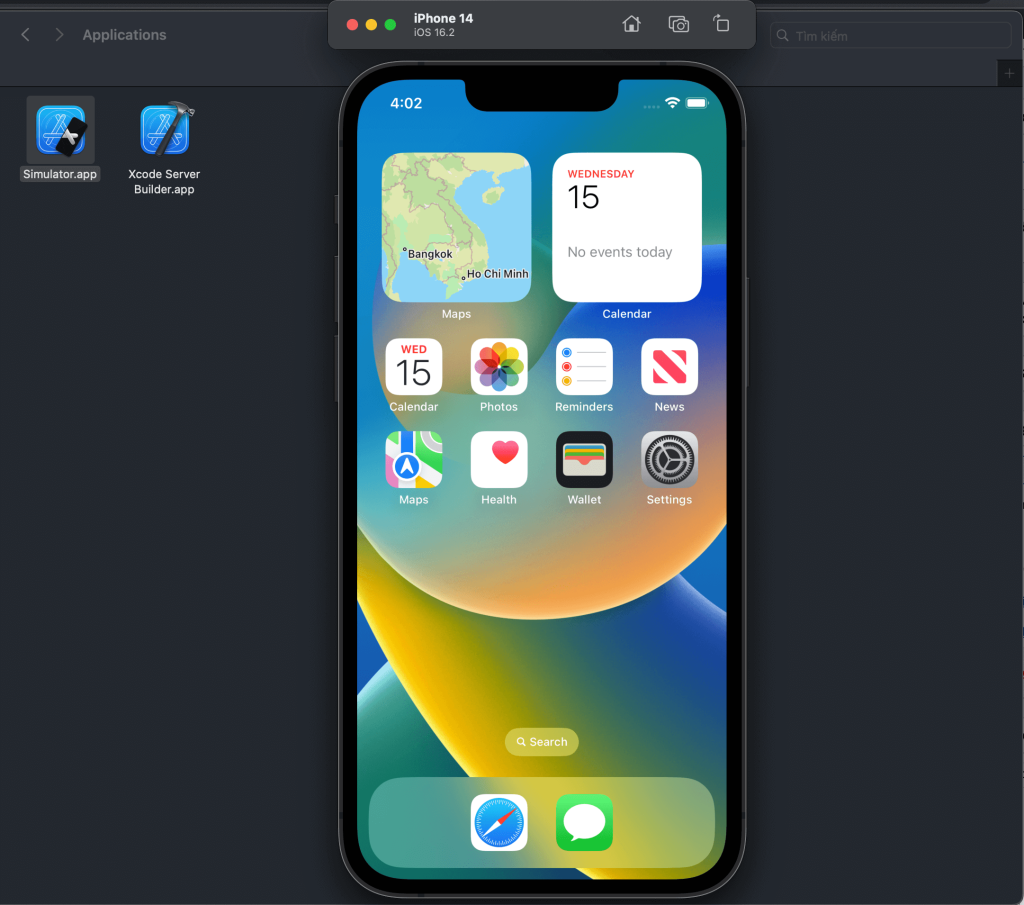
Bấm 2 lần vào Simulator.app để khởi động Simulator. Hiển thị lên thiết bị là được.

Bước 3: Hiển thị và kiểm tra trên các thiết bị khác nhau
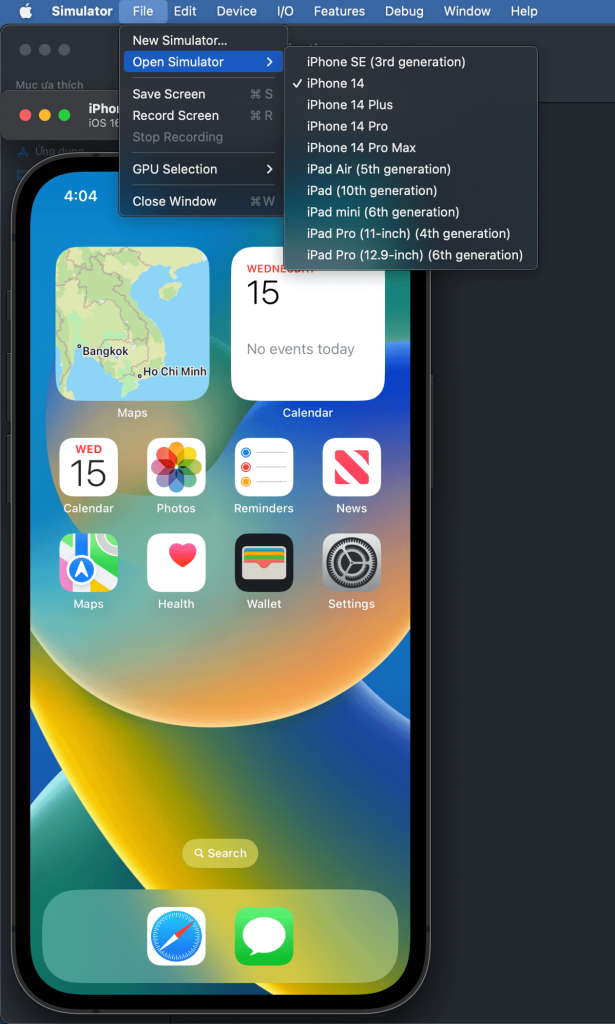
Tại phần File > Chọn Open Simulator sẽ hiển thị ra các thiết bị khác nhau cho bạn lựa chọn > Chọn thiết bị muốn khởi động là được.

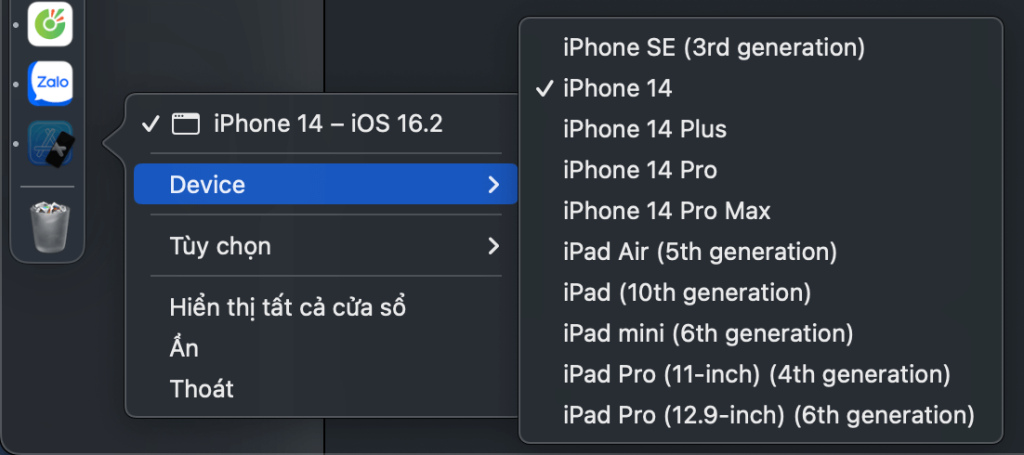
Hoặc tại thanh công cụ bạn bấm chuột phải vào app Simulator > chọn Device > Chọn thiết bị muốn khởi động là được.

Bước 4: Bật Debug
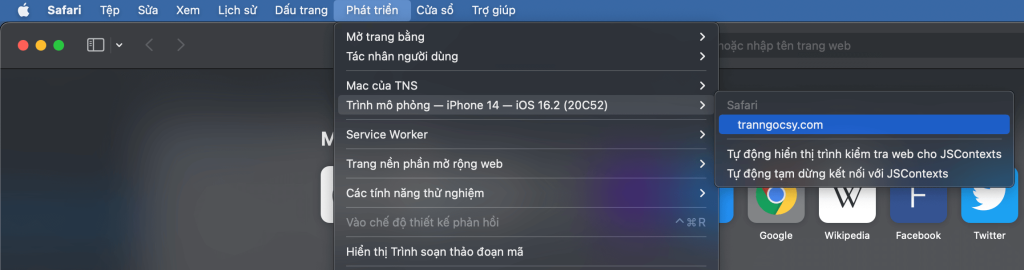
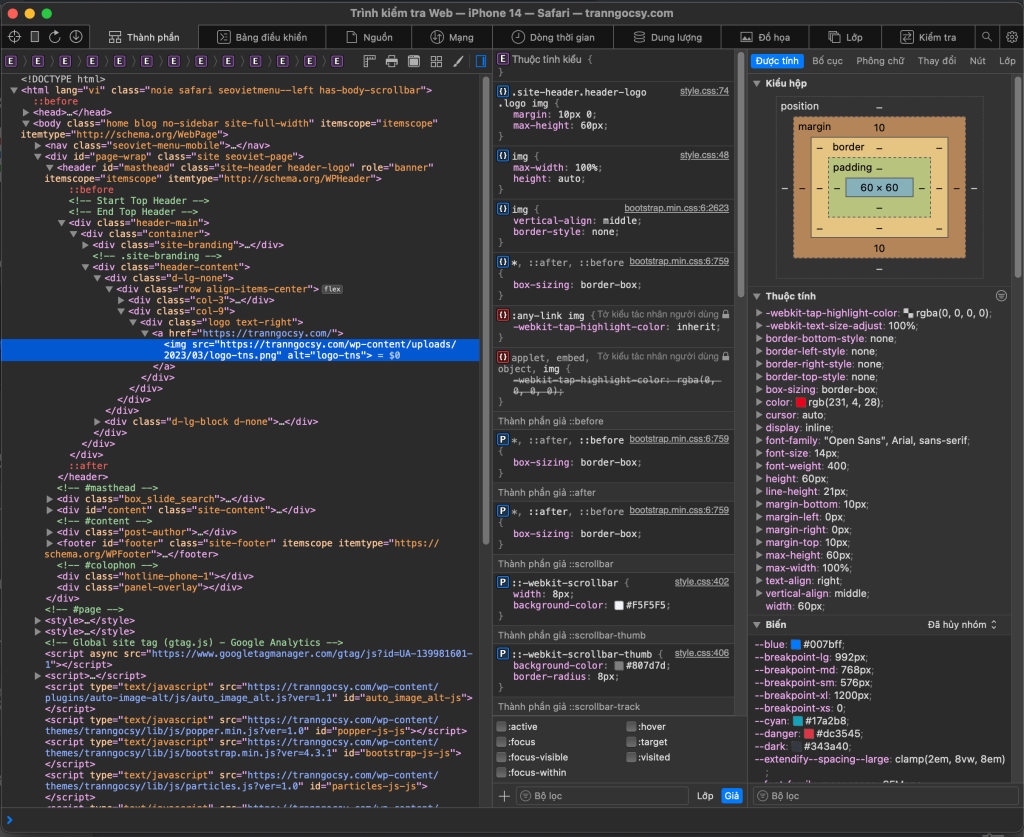
Bạn mở Safari > Develop (Phát triển) > iPhone Simulator (trình mô phỏng – tên thiết bị đang chạy – phiên bản đang chạy) > chọn tên website muốn bật debug sẽ hiển thị ra khung debug.


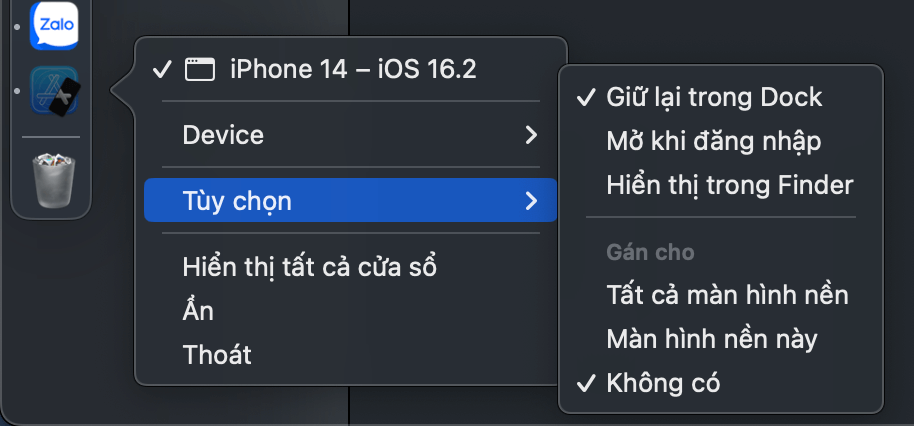
Mẹo có thể bạn đã biết: Tại thanh công cụ bạn bấm chuột phải vào app Simulator > chọn Tùy chọn > chọn Giữ lại trong Dock để lần sau sử dụng chỉ cần bấm app là ngon luôn đỡ phải tìm.

Đón đọc các thông tin khác tại đây
Tags: Simulator ios, test web xcode