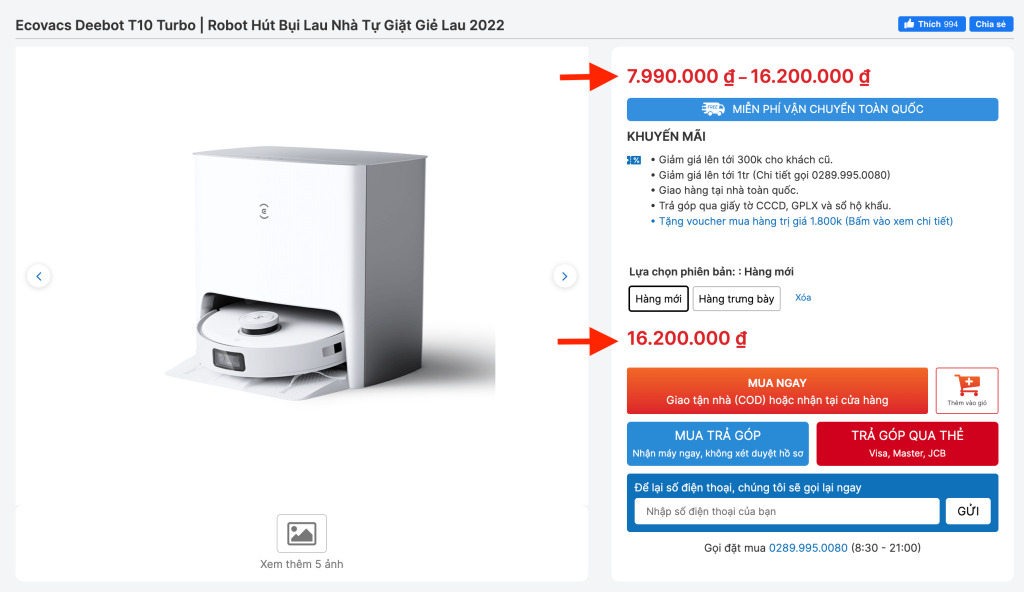
Đáng ngạc nhiên là các sản phẩm biến thể (change variation price) có khoảng giá hiển thị dưới dạng một khoảng giá, nhưng sau khi bạn chọn một biến thể, giá thứ hai sẽ xuất hiện ngay phía trên biến thể được thêm vào giỏ hàng. Hơi khó hiểu. Như ảnh dưới đây bạn sẽ hiểu ngay điều tôi nói.

Hôm nay tôi sẽ hướng dẫn các bạn chỉnh sửa một lần và mãi mãi cách thay thế giá sản phẩm biến ở trên cùng bên phải bằng một trong những biến thể hiện tại, đồng thời ẩn giá biến thể . Do đó, bạn sẽ thấy một mức giá duy nhất trên trang sản phẩm và điều tuyệt vời hơn là nó sẽ thay đổi theo đúng biến thể mà bạn lựa chọn. Bạn chỉ cần chèn nó vào file function.php là xong
add_action( 'woocommerce_variable_add_to_cart', 'update_price_with_variation_price' );
function update_price_with_variation_price() {
global $product;
$price = $product->get_price_html();
wc_enqueue_js( "
$(document).on('found_variation', 'form.cart', function( event, variation ) {
if(variation.price_html) $('.summary > p.price').html(variation.price_html);
$('.woocommerce-variation-price').hide();
});
$(document).on('hide_variation', 'form.cart', function( event, variation ) {
$('.summary > p.price').html('" . $price . "');
});
" );
}Lưu ý: các câu lệnh jQuery có trong đoạn mã nhắm mục tiêu các lớp CSS cụ thể để thay thế HTML giá. Nếu chủ đề của bạn sử dụng HTML tùy chỉnh và các lớp khác nhau, mã sẽ không hoạt động. Đảm bảo kiểm tra mã này trên một chủ đề mặc định, chẳng hạn như Storefront, để đảm bảo rằng nó thực sự hoạt động, và chỉ sau đó cố gắng điều chỉnh jQuery để nhắm mục tiêu đúng các lớp không mặc định.
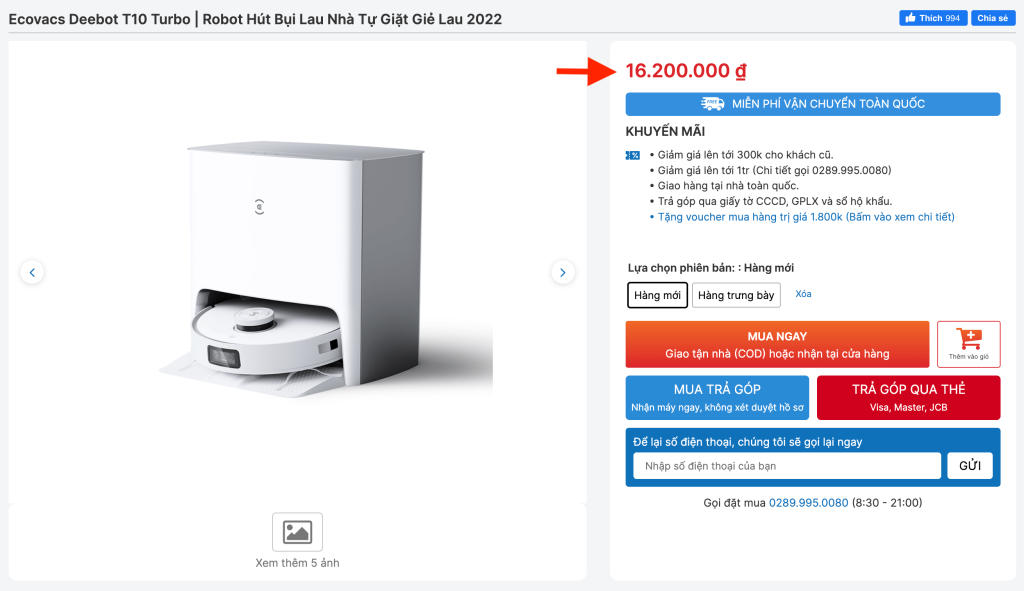
Kết quả sau khi đoạn mã được cài đặt và một biến thể được chọn:

Các bạn có thể đọc thêm bài viết khác tại đây
Hoặc 1 số kiến thức khác tại đây


